ティラノスクリプト・スマートフォンアプリ化2020年 iOS版
ティラノスクリプト・ティラノビルダーで制作したノベルゲームはマルチプラットフォームに展開することが可能です。
「ティラノプレイヤー」が発表されたため、今までよりも飛躍的にアプリ化が簡単になりました。
ぜひ、あなたの作品をAppStoreに登録してみてください。
はじめに
スマートフォンは現在、主に2つのプラットフォームが存在します。
Appleが展開する「iphone・ipad」とGoogleが展開する「Android」です。
日本では「iphone」と「Android」のシェアは半々くらいだと言われてますが、世界的にはAndroidが8割以上と圧倒的なシェアをもっています。
この2つの環境に互換性はなく、それぞれ別の専用のソフトを使ってアプリ化する必要があります。
この記事では、iphoneやipadで公開するための手順を解説していきます。
iphoneアプリを作るため最低限、必要なもの
・Mac PC
はい。Windowsでは作れません。Macを手に入れましょう、もしくは借りましょう。
・デベロッパープログラムへの加入
ゲームを公開し続ける間、年額11,800円(2016年12月現在)が必要です。一度契約しておけば、作品数はいくつでも登録できます。
さらに
・公開にはAppleの審査を通過する必要がある(ゲームは比較的通りやすい)
・エログロ禁止(アダルトは完全に不可です。R15あたりでも厳しい場合あり)
いかがでしょう。なかなかハードルは高いですね。
iphoneにくらべて、Androidは公開のハードルが低いので、躊躇してしまった方はアンドロイドのアプリ化から試してみるのも良いと思います。
xcodeのインストール
それでは、早速iphoneアプリ化について見ていきましょう。
MacのPCで、AppStoreを開いてください。「xcode」と検索すると以下のソフトが表示されるので普通にインストールしてください。

インストールが完了したら、起動することを確認します。
ティラノプレイヤー スタンドアロン版 for iOSの入手
以下のURLから、zipファイルをダウンロードして展開しておいてください。
■ティラノプレイヤーV200 Xcode11対応(WKWebView版)
https://tyrano.jp/download/player/TyranoPlayerFramework_ios_v200.zip
■ティラノプレイヤー V120 Xcode10対応(非推奨)
http://tyrano.jp/download/player/TyranoPlayerFramework_ios_v120.zip
■ティラノプレイヤー V111 Xcode9対応(非推奨)
http://tyrano.jp/download/player/TyranoPlayerFramework_ios_v112.zip
■ティラノプレイヤー V100(非推奨)
http://tyrano.jp/download/player/TyranoPlayerFramework_ios_v100.zip
ゲームプロジェクトの準備
あなたの作品を用意します。スクリプトとビルダーで少し異なります。
・ティラノスクリプトで開発した人
普通に開発していたフォルダ以下にファイルが含まれていればOKです。不要なファイルexe や app 、dll などは削除してください。

・ティラノビルダーで開発した人
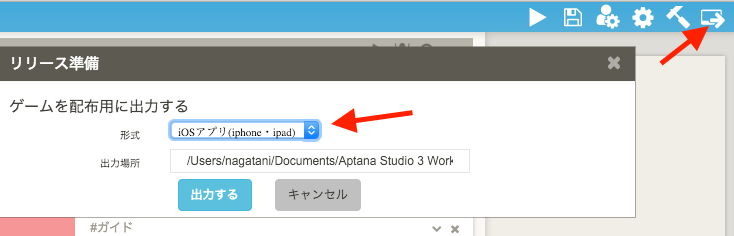
画面の右上から「リリース準備」をクリック。形式に「iOSアプリ」を選択して出力してください。作成されたファイルをアプリ化で使用します。

iphoneアプリ化する上で注意することがあります。
・ファイル名に日本語は使用しない
・音楽ファイルは m4a か mp3形式。oggは不可。
・動画はmp4。
これを守って下さい。うまく動かない場合は必ず確認をお願いします。
これらを自動的に変換する機能は現在、準備中です。現在は手動でお願いします。
アプリ化の実行
ここまでで、
・解凍した、ティラノプレイヤースタンドアロン版
・あなたのゲームプロジェクト
この2つが用意できてると思います。
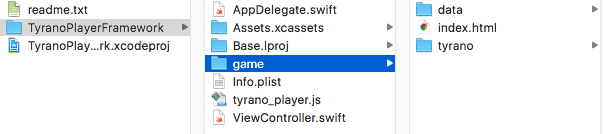
あなたのゲームファイル一式を、解凍したティラノプレイヤーの中の「game」フォルダにコピーします。つまりgameフォルダ直下にindex.htmlがくるように配置します。

配置したら、「TyranoPlayerFramework.xcodeproj」をダブルクリックしてxcodeを起動します。
画面左上で、シュミレーションしたい端末を選択して、再生ボタンをクリックして下さい。


シミュレーターが起動してゲームが動作することを確認してください。
端末を回転させれば、横向きでの動作確認も可能です。
実機で確認したい場合はiphoneをPCにつなぐと、シミュレーター選択の部分に出てくるので、選択すると実機で遊ぶことができます。
いかがでしょうか。
これでAppStoreへの提出準備は完了です。
簡単ですね!
その他
・AppStoreへの提出
・Iconの設定
・画面の向きを固定する
このあたりは、ネットで調べると大量に記事がありますので、そちらをご参考に進めて頂ければと思います。
ご要望があれば、この記事に追記させて頂きます。
左上に表示されるメニューの消し方
簡単にアプリ化できるのですが、デフォルトの設定だと一定時間操作しないときに、左上にスマートフォン用のメニューが表示されます。
PC向けのUIだとボタンが小さくて、押しづらいこともあるので、それを自動的にサポートしてくれる機能ですが、自分でメニューボタンを用意したい人にとっては邪魔でしょう。

これ、簡単に外せます。
tyrano_player.js をエディタで開いて編集します。
この192行目以降のsetTimeout からすべて削除してください。
すると、左上のメニューが表示されなくなります