ティラノスクリプトV450で追加された機能まとめ
V450でいろいろ機能が追加されたのですが、ここでまとめて紹介したいと思います。べんりな機能がたくさんなので、ぜひ取り入れてみてくださいね。
デフォルトUIデザインをフルリニューアル
UIデザインが一新されました。あと、システム系の素材をあらかじめろーどするようにしたので、表示が滑らかで自然になりました。
システム系の画面を滑らかに表示するように修正しました。画像などもプリロード後に表示します。あとシステム系の標準デザインが一新されます。次回アップデートで反映予定です!#ティラノスクリプト pic.twitter.com/ACxcvSOQnq
— シケモクMK (@shikemokumk) 2017年1月31日
セーブスロット数を簡単に増減できるようになりました
confit.tjs の ;configSaveSlotNum = 5;
に好きな値を設定します。ただし、ブラウザゲームでwebstorageに保存する場合は5個くらいにしておかないと容量が不足する場合があります。そこは自己責任で。
セーブスロット数をコンフィグから簡単に増やせるようにしたお。次回アップデートで反映予定。#ティラノスクリプト pic.twitter.com/j0VZ12qLCi
— シケモクMK (@shikemokumk) 2017年2月1日
[save_img]タグを追加(セーブ時のサムネに好きな画像を設定できる)
好感度やルートによってセーブのサムネを変更できるようになりました。
[save_img storage="my_capture.png" ]
storageに「default」と指定することで、従来の画面自動キャプチャに戻せます
Windowsタブレットをサポート
タブレット式のWindowsPCで遊べるようになりました。Surfaceとか、タブレット一体型もサポート開始。
パラメータにパラメータ全渡しで、一部上書き可能に
[bg * time=2000] ←こんなふうに、全部渡しながら一部上書き可能に
キーボード、マウス、スワイプ周りのカスタマイズ機能を追加
キーボードでの操作や、マウスホイールの動作をサポート。スマホの場合はスワイプによる動作も追加。
また、自分でキー操作などを自由に付け替えれるようになりました。systemフォルダの中にあるKeyConfig.jsを見てもらえると、すぐに付け替えることができるでしょう。

KeyConfig.jsの中身
レイヤーモード機能を追加
画像をゲーム画面にリアルタイムに合成できます。合成数は無限。特定の合成だけ取り除くことも可能です。タグは[layermode] [free_layermode]
レイヤーモードできたお。画像をゲーム画面にリアルタイムに合成できます。合成数は無限。特定の合成だけ取り除くことも可。ぜひデザイナー様のご意見いただけると嬉しいです。次回アップデートで反映予定。無料。#ティラノスクリプト pic.twitter.com/6j6zdQ8SRq
— シケモクMK (@shikemokumk) 2017年2月19日
「ムービー合成」機能を追加
ムービーをリアルタイムにゲーム画面に合成できるようになります。画像合成と同じ数のモードにも対応。 タグは [layermode_movie]
勢いで「ムービー合成」機能も実装しました。ムービーをリアルタイムにゲーム画面に合成できるようになります。画像合成と同じ数のモードにも対応。
— シケモクMK (@shikemokumk) 2017年2月19日
次回アップデートで反映予定です。#ティラノスクリプト pic.twitter.com/POf4q8OAWF
ムービー合成と文字演出の組み合わせなど。
ムービーの合成機能ということは、パーティクルも使えるのではと、試作してみた。レイヤモードと [mtext] と [camera]の組み合わせ。これは色々できそうな予感。#ティラノスクリプト pic.twitter.com/24HRFo08Ge
— シケモクMK (@shikemokumk) 2017年2月21日
フィルター機能を追加
[filter]タグと[free_filter]タグを追加。 ゲーム画面に気軽にフィルター効果を追加できる。レイヤーモードより自由度は低いがメリットとして、レイヤやname指定で絞って追加できて動作が軽いく、ほとんどの環境で動きます。
[filter]タグと[free_filter]タグを追加。ゲーム画面に気軽にフィルター効果を追加できる。レイヤーモードより自由度は低いが、メリットとしてレイヤやname指定で絞って追加できて動作が軽い、ほとんどの環境で動く。など。近いうちに追加予定〜。#ティラノスクリプト pic.twitter.com/7uiYjThb5e
— シケモクMK (@shikemokumk) 2017年2月23日
スクリーンマスク機能(画面暗転)
これ、使いまくってます。推しタグです。画面全体を暗転。その裏でスクリプトを進めて画面を構築した後、ゲームを再開できます。場面変更シーンで便利です。
[mask]
;ここで色々画面をつくる。
[mask_off]
新機能「スクリーンマスク」を実装しました。画面全体を暗転。その裏でスクリプトを進めて画面をコネコネした後、ゲームを再開できます。場面変更シーンで便利。次回アップデートで反映予定#ティラノスクリプト pic.twitter.com/vs1StL7cWx
— シケモクMK (@shikemokumk) 2017年3月15日
背景[bg] とトランジション[trans]のきりかえ効果を大幅に追加
デフォルトで約30パターンを搭載。あと簡単に独自拡張できるようになりました。
背景[bg] とトランジション[trans]のきりかえ効果を大幅に追加しました。デフォルトで約30パターンを搭載。あと簡単に独自拡張できるようになったのでkeyframe職人の方が素敵な演出を作ってくれるに違いない。。。次回アプデで追加。#ティラノスクリプト pic.twitter.com/SrqjHDMqMA
— シケモクMK (@shikemokumk) 2017年3月15日
[nolog][endnolog][pushlog]の追加
バックログに追加したくない場合や、バックログに意図的に文字を追加したい場合に使用できる機能を追加。
ここはログに記録される[p]
[nolog]
ログに記録されない[p]
ここもログに記録されない[p]
[endnolog]
ここから、ログ記録再開[p]
表情変更の[chara_mod]タグにcross属性を追加
表情を残したまま、フェードさせる事が可能になります。背景が一瞬透けるのが気になってた方はこれで改善されます。
表情の[chara_mod]タグにcross属性を追加。表情を残したまま、フェードさせる事が可能になります。背景が一瞬透けるのが気になってた方は、これで改善されるかと思います。次回アップデートで反映予定〜。#ティラノスクリプト pic.twitter.com/qg0QKtQDHL
— シケモクMK (@shikemokumk) 2017年4月13日
ボイス管理機能の追加
音声ファイルの番号をシナリオでの再生順に番号を振っておけば、あとは名前表示するだけで音声を再生させることができます。
詳しくは、以下の記事で解説しています。
ボイスを効率的に管理する[voconfig]タグについて ティラノスクリプトV450rc10 - シケモクテクノロジー
スキップ時に演出も簡略化されるようになりました
configのskipEffectIgnoreでON/OFF切替可能です。現状、背景変更とキャラクター演出のみ短縮されます。
その他の演出もカスタマイズしたい方は、以下の記事が非常に有用です。
【ティラノスクリプト】スキップ中は画像を瞬間表示にするマクロ - memo
オート機能強化
文字数によってクリック待ちの時間が変わるようになりました。長い文章なら長めに待ちます。configのautoSpeedWithTextで変更可。あと[voconfig]で指定するとボイスの再生完了も待つようになります
ゆうこが交代
ティラノスクリプトリリース時、(厳密にはR9時代から)デフォルトゲームを支えてくれていたゆうこが、交代しました。新キャラには、素敵なオリジナルキャラの「あかね」ちゃんが担ってくれます。いままでありがとう、ゆうこ!
「ゆうこ」初登場シーン。ティラノスクリプトVer1.00 より

新しく、解説を担っていただくあかねちゃんとやまとくん

最新版のティラノビルダーへの搭載も、現在進めています。
それでは、今後共ティラノスクリプトをよろしくお願いいたします。
ボイスを効率的に管理する[voconfig]タグについて ティラノスクリプトV450rc10
ティラノスクリプトV450rc10で追加された[voconfig]タグについて解説します。
ティラノスクリプトで音声を入れる場合、[playse]タグを使うのが一般的です。そこにボイス用のbufを指定するなどすれば、音声と効果音をわけて管理するなどもできるのです。ただ、今までの書き方だと
#akane
[playse buf=2 storage="akane/akane_1.ogg"]
こんにちは。[p]
#akane
[playse buf=2 storage="akane/akane_2.ogg"]
君はここで何してるの?[p]
というように、セリフ毎に[playse]を指定する必要がありました。
ちょっとめんどうだなと感じていたので、今回のアップデートで[voconfig]タグをついかしました。
キャラクター名と音声ファイル名を関連させておくことで、キャラ名表示のタイミングで音声ファイルを順番に再生させることができます。
例えば次のようなファイルに、連番をふったファイルを用意しておいて

[voconfig sebuf=2 name="akane" vostorage="akane_{number}.ogg" number=1 ]
[voconfig sebuf=2 name="yamato" vostorage="yamato_{number}.ogg" number=1 ];音声自動再生を開始する。必ず必要です。
[vostart]#akane
ここで音声再生(akane_1.ogg)[p]#akane
次の音声再生(akane_2.ogg)[p]#yamato
やまとの音声再生(yamato_1.ogg)[p]#akane
あかねの音声再生(akane_3.ogg)[p]
のようにしておくと、ファイルの連番を順番に再生していくことができます。
さらに[vostart][vostop]タグで一時的に再生を停止したり
連番やファイル名を途中で更新して変更することもできます。
これで、音声ファイルの番号をシナリオでの再生順に番号を振っておけば、あとは名前表示するだけで音声を再生させることができます。
ボイス管理については色々、試行錯誤中ですが、なにかご提案ありましたら、お気軽にご連絡ください。よろしくお願いいたします。
テーマを一括変換できるプラグインの提供を開始しました。
先日、ティラノスクリプトV440をリリースしました。
ティラノスクリプトV440をリリースしました。サードパーティ製のプラグインを組み込む機能が追加されます。例えば動画は、タグ1つでシステムメニュー周りをまるっと入れ替えてくれるプラグインです。これから情報をドンドン追加していきます!https://t.co/HMapvOViS1 pic.twitter.com/Jhu78ONS3y
— シケモクMK (@shikemokumk) 2017年1月21日
そこで、新しいプラグイン機能をリリースしたのですが、早速、新しい形式のプラグイン機能に対応したテーマを一括変更できるプラグインをご提供いただきました。
活用すると簡単なタグだけで本格的なシステム画面を導入できます。
これは、こ・ぱんだ様のご協力により、実現しました。
重要:このプラグインに関する質問や問い合せについて
ティラノスクリプトの開発者シケモクMK宛に送って下さい。上記の作者様には連絡しないよう、お願い致します。








使い方は同梱されているreadme.txtを確認していただきたいですが
例えば、others/plugin/ フォルダにプラグインを配置して
[plugin name="theme_kopanda_01"]
[add_theme_button]
これだけで、まるっと本格的なシステムに入れ替えることができます。
プラグイン製作のお誘い
V440で登場した「サードパーティプラグイン」を使用することで、ゲームを大幅にパワーアップできます。私もプラグインを追加していきますが、ぜひ、皆様も有用なプラグインができましたら、ぜひご提供ください。
プラグインの作り方は以下のページで詳しく解説しています。
http://tyrano.jp/usage/advance/plugin
では、よろしくお願いします。
ティラノビルダーへの対応はもう少しお待ち下さい。
2016年振り返り
本年も大変お世話になりました。
あと残るタスクは「コミケ」のみとなりましたので
自分用の記録もかねて、今年を振り返っておきたいと思います。
ちなみに去年の振り返りブログ
シケモクMK名義の活動で公開できるものだけ記録します。
2016年
独立して3年目。今年は受諾が2割、自社開発8割くらいな感じ。去年に続いて興味のある分野に集中して活動できた事はよかったです。
ただ、お金使いすぎて貯金が減りまくって死にそうです。べ、べつに今年は意識して投資に力を入れただけだもん。来年はきっと... ( ´;ω;`)ブワッ
「ティラノゲームフェス2016」を開催
国内では初のティラノスクリプト・ビルダーによるゲームコンテストを企画運営しました。1月に告知→5月末締め切り→9月結果発表というスケジュール。
最終的に117タイトルにご参加いただけました。
これは想定してたよりもずっと多い数です。
ティラノゲームフェス参加の117作品|TyranoGemeFes2016

結果発表からの記録。
フェスから生まれた合同企画も!
告知です。
— kaza-editor (@kazaeditor) 2016年12月10日
ティラノゲームフェス2016の参加者10名程で短編ノベルゲーム集を作ってみよう企画『ティラノゲームフェス2016メンバーズコレクション』が始動中です。公開は年明け予定、URLよりサンプルがDL出来ます。お楽しみに~!^^https://t.co/eTezzIe8zF
こういったコンテストの運営は初めてだったのですが、本当に勉強になることばかりでした。応募作品がすごくて、なんとか盛り上げたいという気持ちでアクセル踏みこんでいたと思います。
また、最後のアンケートでは「このフェスがなければ作品は完成していなかった」という声を多く頂いたり、フェスがキッカケで交流が始まったりと創作の流れが作られたというご連絡もいただくなど、結果として本当にやってよかったと思いました。
そして、2017年も開催します!
今年以上に、みんなで楽しめるゲームフェスしたい。
「ノベルゲームコレクション」をリリース
ティラノスクリプト・ビルダーで作成したゲームを「ブラウザゲーム」「Windowsゲーム」「Macゲーム」として配信できるホスティングサービスを開発しました。
そもそもは、ティラノゲームフェスの応募管理のためにこしらえたシステムだったのですが、ゲームフェス終了後も公開を続けたいというご意見も多かったので、この際、機能拡張してサービス化しました。
ノベルゲームコレクション|無料で遊べる。ノベルゲーム投稿サイト

特徴的な機能としてバッジ機能というのがあります。これは、いわゆる「実績」や「トロフィー」のようなもので、ゲームの公開者が自由にデザインして設定できます。すでにいくつかバッジ機能対応のゲームも発表されているので、遊んで頂けると嬉しいです。
ゲームバッジ例

ノベコレは機能を追加中です。ティラノ制のゲームが多くの人に届くような場所に育てていきたいと思っています。
ティラノビルダー
2月にV150 。6月にV160 と2回大型のアップデートを実施。
ビルダーの上でカメラを設定できる機能
Pro版限定のカメラ機能は、カメラの動きを確認しながら数値を設定できるので、効率的に開発できます。https://t.co/xmXHUmL14n#ティラノビルダー pic.twitter.com/c6Mzif0RNz
— シケモクMK (@shikemokumk) 2016年8月29日
デバッグ機能、3Dカメラなど結構パワーアップしてますね。
というか、これ今年なのか。。。
あと、PRO版は3月にDLSiteでも販売開始しました。
ティラノビルダー PRO が DLsiteでも購入できるようになりました。Steamに抵抗があった方はこちらをご検討下さい。DLsite版は日本語のみです。よろしくお願いします〜。https://t.co/EpKsrEIQxh #DLsite
— シケモクMK (@shikemokumk) 2016年3月26日
ティラノビルダーPRO版は海外での売上が安定しています。さすがにリリース当初よりは下がっているものの、このジャンルに一定の需要が生まれ続けているのは間違いないようです。
ティラノ製のゲームがSteamやGleenLightなどで登録されているのは嬉しいですね。

動画編集にもチャレンジ。これはPremireを使って作りました。意外となんとかなるもんですね。
ティラノビルダーのPV
ビルダーの方向性は悩みどころですが、まずはティラノスクリプトをシッカリ開発して機能を充実させていこうと思います。
ティラノスクリプト
ティラノスクリプトは昨年末にV4.00 の大型アップデートがあって、その後は調整や機能追加が続きました。3Dカメラや背景動画なども今年ですね。
#ティラノスクリプト 新タグ[bgmovie]を実装しました。背景に動画を設定できます。すべての機能と組み合わせれるのでおもしろい試みができそう。例えば動画だけのノベルゲームとか。次回アップデートで含める予定です。 pic.twitter.com/JeYwR95G4S
— シケモクMK (@shikemokumk) 2016年3月26日
Live2D+ティラノスクリプト(3Dカメラ)でノベルゲームデモを作ってみた。
— シケモクMK (@shikemokumk) 2016年4月24日
作業時間は15分くらい。多分誰でも簡単につくれる。
おもしろいプレイ画面になってますので、ぜひ動画をご覧ください。 pic.twitter.com/jfzl1W8V00
あと、年末にティラノスクリプトの公式サイトを全面リニューアルしました。

さすがに、リリースから月日も立って、いろいろ古い情報が残っていたので、すっきりできてよかったです。
書籍の執筆について
今年は書籍の執筆もさせてもらいました。大体4ヶ月くらいかけた気がします。
いまどき紙の書籍なんか書いてもな〜。と思いつつ、実際に本屋でみかけると嬉しいものでした。(あと親が喜ぶ)


執筆にかけた時間を考えると、金銭的には割りに合ってないけど(技術書の執筆で食べていくのは無理ぽ)自分の生み出したソフトウェアの解説本を執筆して販売できたというのは、プログラマーとしては1つ成長できた気がします。
本を執筆する中で「あれ、この仕様おかしいな」と思ったら本にあわせてティラノスクリプト本体を修正したりできたのも、開発者ならではだと思いますw
あと「Live2D」のモデル制作を学びながら、「ティラノビルダー」「ティラノスクリプト」「ジョーカースクリプト」も解説いただいている @kurisaka_konabeさん の書籍が発売されたり
「Unity5+Live2Dノベル&ADVゲーム開発講座」イラストからLive2Dで動くモデルにしてゲームで利用するまでが丁寧に解説されているので、絵師さんの活動を広げる本になりそう。https://t.co/rg08QTgwu0 pic.twitter.com/7IxqpwJQx4
— シケモクMK (@shikemokumk) 2016年3月12日
雑誌などで紹介される機会も増えて(Windows100%みたいなやつ)。ティラノゲームフェスの参加作品が多く雑誌やメディアなどでも掲載されていて、それを見るたびに喜んでいました。
雑誌でティラノビルダーを取り上げてるみたいなんだけど、スマホ脱獄やらエロVRと並んで紹介されてて、まともなソフトに見えない。(#^ω^) pic.twitter.com/4KzVzwWtix
— シケモクMK (@shikemokumk) 2016年4月19日

ジョーカースクリプトもしっかりメンテしていかないとなと思います。思っていたよりも使っていただいているので、、、。すみません。
来年は「ティラノビルダー本」と、「個人開発のノウハウ」みたいなのを出してみたいが、、、いろいろ考えると電子出版 or 同人誌のほうがメリットある気がする。
夏コミ目指してがんばるぞい。
紙の本や同人誌の作り方についてお詳しい&サポートしてくれる方、何卒お気軽にお声がけください、ボスケテ。
ティラノプレイヤーをリリース
ティラノ製のゲームをスマホアプリ化するためのフレームワーク。ノベルゲームコレクションにアップしたゲームをプレイできるバージョンと、個別の開発者がアプリ化するためのスタンドアロン版にわけてリリース。
ティラノプレイヤー、いい感じ ^ - ^ 。やはりノベルはスマホとの相性が抜群。寝ながら遊べるし、、これでフリーゲームのリーチを伸ばしたいなあ。 pic.twitter.com/jXq7Sycv77
— シケモクMK (@shikemokumk) 2016年10月26日
そもそも、ティラノのアプリ化はCordovaでの手順を案内してきたのだけど、結構ややこしいし、どうしてもネイティブ側で対応できない仕様などがありました。なのでネイティブ部分に手を突っ込まないと、ユーザー体験は保証できなかったんです。
10月に技術的な検証をして、Android と iphone で行けると判断。11月の1ヶ月で開発してリリースしました。
Android は Java 。Xcodeは Swft と両方とも参考書を見ながらの開発。まだ新しい言語を学べる気力は残ってるようです。でもしんどかった〜。(。-ω-)
技術的にも面白い試みが山盛りでプログラミングしていて楽しかったですね。
LocJamのサポート
LocJamという、ゲームの翻訳コンテストに協力させて頂きました。
提供したツールは、ゲームからテキストを抽出して、エクセル化。そこに対訳を入力していくと即座にゲームで確認できるというものです。
もっと、日本のノベルゲームが海外でもプレイされるようにしたい。
ティラノトランスレーターをリリース
上記、コンテストで開発したツールを、どんなゲームでも使えるようにしたもの。
ゲームからテキストを抽出→CSVとしてエクセルで翻訳→ローカライズ版としてパッケージングみたいなことができる。

こんな感じで、翻訳を入力するだけで、ローカライズができる。

講師のおしごと
今年は、専門学校の先生もすこし担当させていただきました。あとゲーム製作に関する講演などもいくつか担当。
生徒さんのヤル気があって良い感じだったので、もっと実習や課題を多く出してもよかったのかなと思いつつ、他の授業でも多く課題が出てるようだったので控えめにしたけど。
来年度も講師のお仕事受付中です。
以下の領域を担当できるので、お気軽にお問い合わせ下さい。
・Webアプリケーション。サーバーサイド開発(LAMPなど)
・Unity
・アドベンチャー・ノベルゲーム開発
技術のお話
今年使ったプログラム言語の比率
JS : 40%
PHP : 35%
Swift : 10%
Java : 10%
C# : 5%
ノベコレのサーバーサイド。そして、年末のAndroid と iphoneのネイティブアプリ開発がありました。
追っていきたい技術トレンド
「自分が面白いと思う技術」ではなく、
「ユーザに良い体験をしてもらえる技術」を優先していきたい。
作りたいと思えるモノがあれば、技術領域がなんであれ、手を動かして目に見える形にして世の中に出していきたいです。
とりあえず、 webGL / ニューラルネット /IoT あたりは興味ありすぎる。
VRについても着々と研究していて、自分しか出来ない切り口がありそうなので、来年は公開までいきたいです。
まとめ
振り返ると、けっこう色々ありました。
中でも「ティラノゲームフェス」の経験が本当に大きかったと思います。
あと、フリーランスになってから1年を長く感じるようになったと感じています。
おそらく、会社員をやりながらだとこの中の1つをやるだけで精一杯だったと思います。その割にヤル気がでず、ダラダラして遊んでばっかりだった期間なども多かったのですけどね、、、謎だ。
落ち込んだりすることも多かったですが、そんな時にいつも前を向かせてくれるのは、自分のツールを使ってくれるユーザーさんでした。
ゲームの完成報告を見るたびに元気100倍なのです。本当にうれしいのです。
恩返しするためにも謙虚にしっかりサポートしていくことを続けていきたいです。
来年に向けて
「技術によって創作活動を支援し、クリエイターが輝く未来を作る」
ここから軸足をぶらさない。
来年度は、楽しみなお話がいくつか進んでいたり、
まったく新しいツールも新年早々にリリースを予定してるので、たぶんこのままいろいろ暴走して粉々になって散ることになると思います。
来年は全力で1年を過ごしたいですが、はたして。
理想

現実

リミッターを外してその結果、大コケしてもいいかなと思ってます。
「失うものはない」という姿勢で進みますので、よろしくお願いいたします。
本年も大変お世話になりました!
来年も何卒宜しくお願いします。
ティラノスクリプト・スマートフォンアプリ化2017年 Android版
注意!!
この記事より新しい情報が出ています。最新版の記事を参照願います。
ティラノスクリプト・ティラノビルダーで制作したノベルゲームはマルチプラットフォームに展開することが可能です。
2016年12月に「ティラノプレイヤー」が発表されたため、今までよりも飛躍的にアプリ化が簡単になりました。
ぜひ、あなたの作品をAndroidに登録してみてください。
はじめに
スマートフォンは現在、主に2つのプラットフォームが存在します。
Appleが展開する「iphone・ipad」とGoogleが展開する「Android」です。
日本では「iphone」と「Android」のシェアは半々くらいだと言われてますが、世界的にはAndroidが8割以上と圧倒的なシェアをもっています。
この2つの環境に互換性はなく、それぞれ別の専用のソフトを使ってアプリ化する必要があります。
この記事では、Androidで公開するための手順を解説していきます。
Androidアプリを作るため最低限、必要なもの
・パソコン
・PlayStore へ登録する場合は、最初に $25 USD (約¥2500)が必要。
(Android の場合、PlayStoreを通さなくても配布できるので必須ではない)
これだけです。PCのスペックが低すぎるとソフトが重いので2〜3年以内に購入したものくらいが良いです。
AndroidStudio のインストール
それでは、アプリ化について見ていきましょう。
まずは AndroidStudioをPCにインストールしてください。
わかりやすいサイトがありますので、そちらを参照してインストール・起動まで完了させてください。
☆2018年追記
現在、AndroidStudioの最新版は3.x系になっています。この記事ではAndroidStudio2.x系を使用しているので最新版でもアプリ化はできますが、ご自身で一部調整する必要があります。
難しいと感じられた方は、アーカイブから2.3 あたりをダウンロードすると動作させることができるかもしれませんので、お試しください。
ティラノプレイヤー スタンドアロン版 for Androidの入手
以下のURLから、zipファイルをダウンロードして展開しておいてください。
http://tyrano.jp/download/player/TyranoPlayerFramework_android_v112.zip
ゲームプロジェクトの準備
あなたの作品を用意します。スクリプトとビルダーで少し異なります。
・ティラノスクリプトで開発した人
普通に開発していたフォルダ以下にファイルが含まれていればOKです。不要なファイルexe や app 、dll などは削除してください。

・ティラノビルダーで開発した人
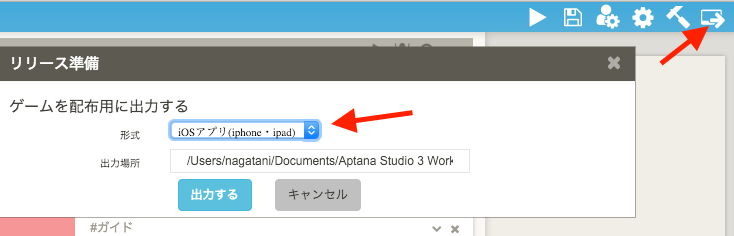
画面の右上から「リリース準備」をクリック。形式に「Androidアプリ」を選択して出力してください。作成されたファイルをアプリ化で使用します。

Androidアプリ化する上で注意することがあります。
・ファイル名に日本語は使用しない
・音楽ファイルは m4a か mp3 か ogg 形式。
・動画はmp4かwebm。
これを守って下さい。うまく動かない場合は必ず確認をお願いします。
これらを自動的に変換する機能は現在、準備中です。現在は手動でお願いします。
Androidアプリ化
それでは、先ほど展開しておいた「ティラノプレイヤースタンドアロン版」のフォルダの中に
main/assets
というフォルダがあるのを確認して下さい。
このフォルダの中に、用意しておいたプロジェクトファイルをコピーします。
つまり、assetsの中にindex.html や tyranoフォルダ入ります。
次に「AndroidStudio」を起動します。
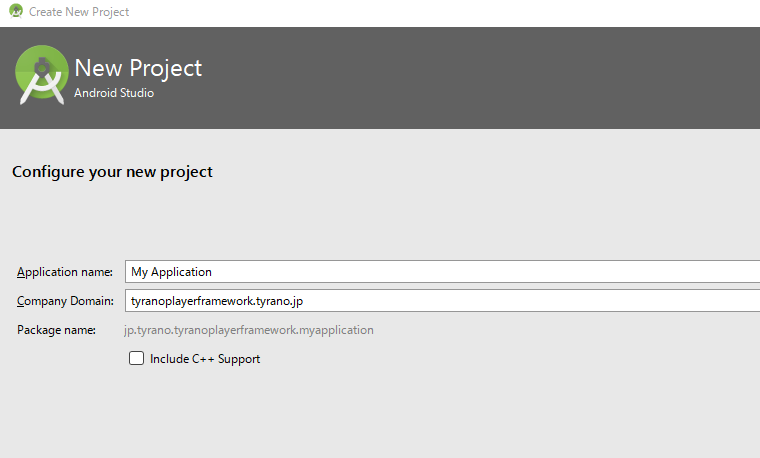
AndroidStudioが起動したら上部のメニューから File→New Projectを選択してください。
自分のプロジェクト名を設定して次へ進めます。

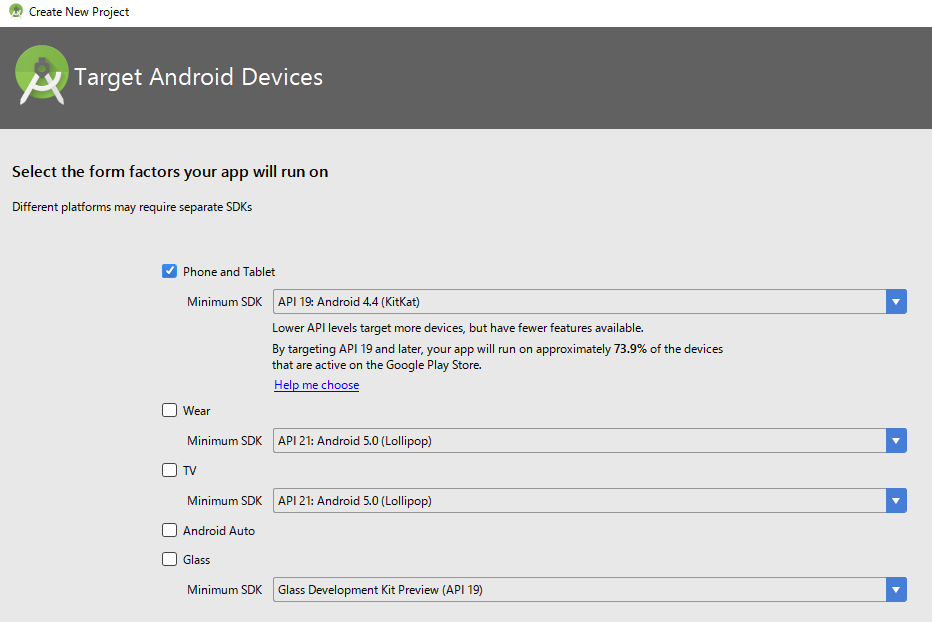
次の画面、MinimumSDK に 「API19:Android4.4(KitKat)」 を指定します。

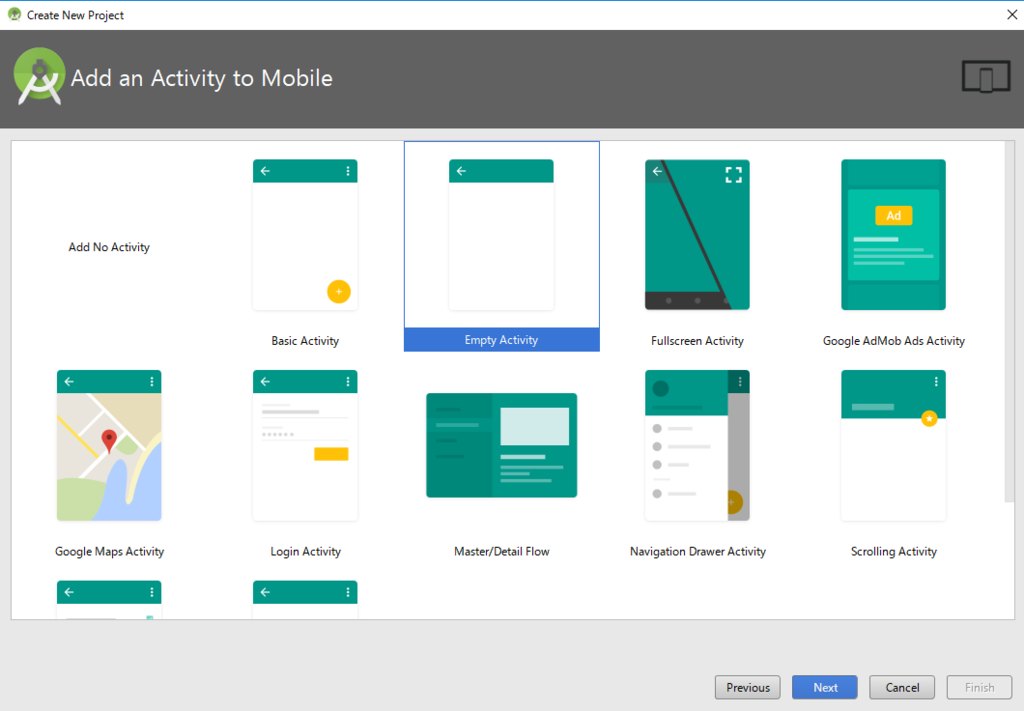
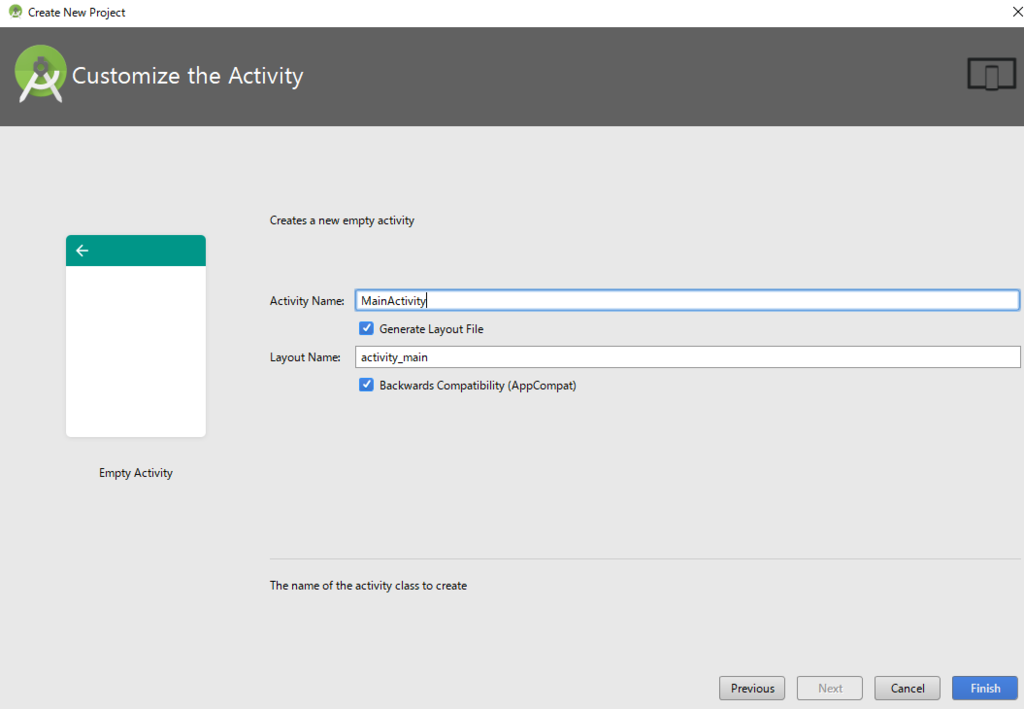
EmptyActivity を選択して次へ

デフォルトのまま
ActivityName に 「MainActivity」
LayoutName: に 「activity_main」
が入力されていることを確認してfinishを押してください。

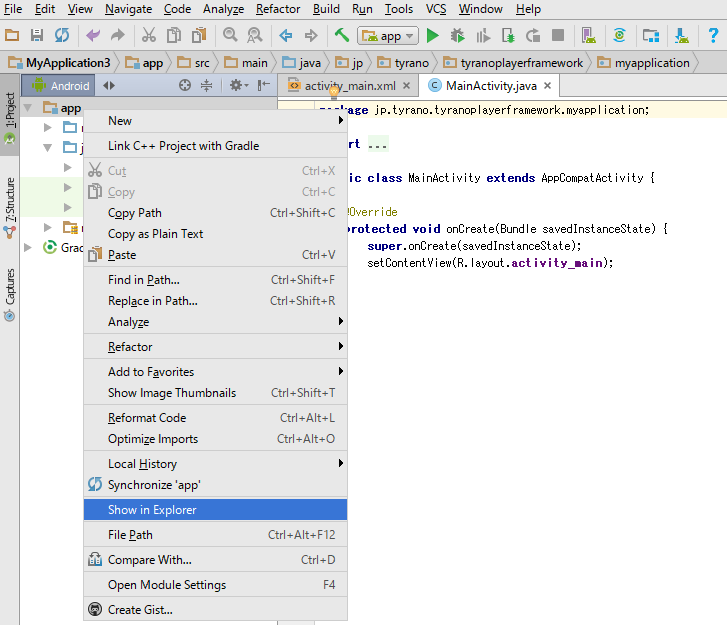
続いて画面左側のプロジェクト部分を右クリックして「Show in Explorer」を選択してください。

フォルダが開きますのでその中の
src/main フォルダを削除して、先程用意しておいたmainフォルダに置き換えてください。
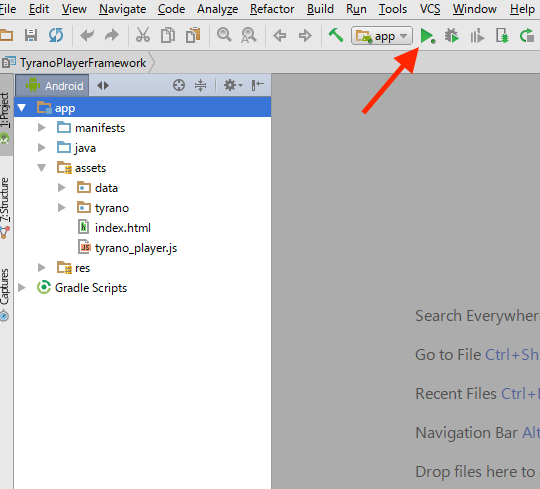
動作確認
画面上部の再生ボタンをクリックしてください。

シミュレーターを選択。存在しない場合はAVDManagerで追加。

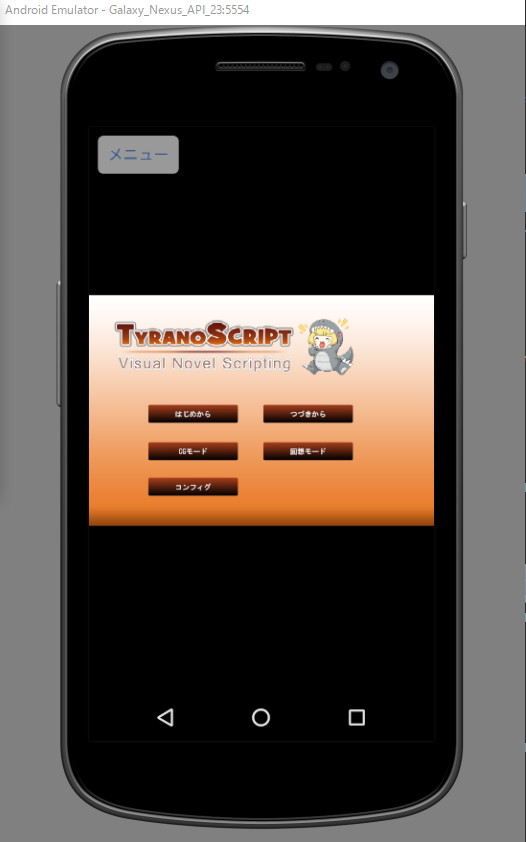
OKを押して、ゲームが起動すれば成功です。

いかがでしょう。
簡単ですね!
あとは、
・PlayStore への提出
・Iconの設定
・画面の向きを固定する
・実機での確認
などですが、ネットで検索してもらえれば、わかりやすい記事が大量にありますのでそちらを参考にしてください。
左上に表示されるメニューの消し方
簡単にアプリ化できるのですが、デフォルトの設定だと一定時間操作しないときに、左上にスマートフォン用のメニューが表示されます。
PC向けのUIだとボタンが小さくて、押しづらいこともあるので、それを自動的にサポートしてくれる機能ですが、自分でメニューボタンを用意したい人にとっては邪魔でしょう。

これ、簡単に外せます。
main/assets/tyrano_player.js をエディタで開いて編集します。
この192行目以降のsetTimeout からすべて削除してください。
すると、左上のメニューが表示されなくなります
ティラノスクリプト・スマートフォンアプリ化2020年 iOS版
ティラノスクリプト・ティラノビルダーで制作したノベルゲームはマルチプラットフォームに展開することが可能です。
「ティラノプレイヤー」が発表されたため、今までよりも飛躍的にアプリ化が簡単になりました。
ぜひ、あなたの作品をAppStoreに登録してみてください。
はじめに
スマートフォンは現在、主に2つのプラットフォームが存在します。
Appleが展開する「iphone・ipad」とGoogleが展開する「Android」です。
日本では「iphone」と「Android」のシェアは半々くらいだと言われてますが、世界的にはAndroidが8割以上と圧倒的なシェアをもっています。
この2つの環境に互換性はなく、それぞれ別の専用のソフトを使ってアプリ化する必要があります。
この記事では、iphoneやipadで公開するための手順を解説していきます。
iphoneアプリを作るため最低限、必要なもの
・Mac PC
はい。Windowsでは作れません。Macを手に入れましょう、もしくは借りましょう。
・デベロッパープログラムへの加入
ゲームを公開し続ける間、年額11,800円(2016年12月現在)が必要です。一度契約しておけば、作品数はいくつでも登録できます。
さらに
・公開にはAppleの審査を通過する必要がある(ゲームは比較的通りやすい)
・エログロ禁止(アダルトは完全に不可です。R15あたりでも厳しい場合あり)
いかがでしょう。なかなかハードルは高いですね。
iphoneにくらべて、Androidは公開のハードルが低いので、躊躇してしまった方はアンドロイドのアプリ化から試してみるのも良いと思います。
xcodeのインストール
それでは、早速iphoneアプリ化について見ていきましょう。
MacのPCで、AppStoreを開いてください。「xcode」と検索すると以下のソフトが表示されるので普通にインストールしてください。

インストールが完了したら、起動することを確認します。
ティラノプレイヤー スタンドアロン版 for iOSの入手
以下のURLから、zipファイルをダウンロードして展開しておいてください。
■ティラノプレイヤーV200 Xcode11対応(WKWebView版)
https://tyrano.jp/download/player/TyranoPlayerFramework_ios_v200.zip
■ティラノプレイヤー V120 Xcode10対応(非推奨)
http://tyrano.jp/download/player/TyranoPlayerFramework_ios_v120.zip
■ティラノプレイヤー V111 Xcode9対応(非推奨)
http://tyrano.jp/download/player/TyranoPlayerFramework_ios_v112.zip
■ティラノプレイヤー V100(非推奨)
http://tyrano.jp/download/player/TyranoPlayerFramework_ios_v100.zip
ゲームプロジェクトの準備
あなたの作品を用意します。スクリプトとビルダーで少し異なります。
・ティラノスクリプトで開発した人
普通に開発していたフォルダ以下にファイルが含まれていればOKです。不要なファイルexe や app 、dll などは削除してください。

・ティラノビルダーで開発した人
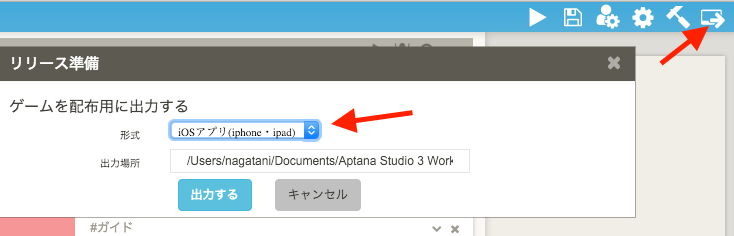
画面の右上から「リリース準備」をクリック。形式に「iOSアプリ」を選択して出力してください。作成されたファイルをアプリ化で使用します。

iphoneアプリ化する上で注意することがあります。
・ファイル名に日本語は使用しない
・音楽ファイルは m4a か mp3形式。oggは不可。
・動画はmp4。
これを守って下さい。うまく動かない場合は必ず確認をお願いします。
これらを自動的に変換する機能は現在、準備中です。現在は手動でお願いします。
アプリ化の実行
ここまでで、
・解凍した、ティラノプレイヤースタンドアロン版
・あなたのゲームプロジェクト
この2つが用意できてると思います。
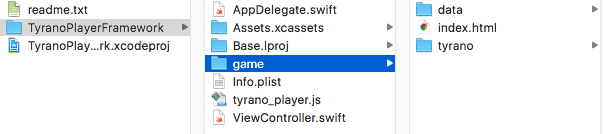
あなたのゲームファイル一式を、解凍したティラノプレイヤーの中の「game」フォルダにコピーします。つまりgameフォルダ直下にindex.htmlがくるように配置します。

配置したら、「TyranoPlayerFramework.xcodeproj」をダブルクリックしてxcodeを起動します。
画面左上で、シュミレーションしたい端末を選択して、再生ボタンをクリックして下さい。


シミュレーターが起動してゲームが動作することを確認してください。
端末を回転させれば、横向きでの動作確認も可能です。
実機で確認したい場合はiphoneをPCにつなぐと、シミュレーター選択の部分に出てくるので、選択すると実機で遊ぶことができます。
いかがでしょうか。
これでAppStoreへの提出準備は完了です。
簡単ですね!
その他
・AppStoreへの提出
・Iconの設定
・画面の向きを固定する
このあたりは、ネットで調べると大量に記事がありますので、そちらをご参考に進めて頂ければと思います。
ご要望があれば、この記事に追記させて頂きます。
左上に表示されるメニューの消し方
簡単にアプリ化できるのですが、デフォルトの設定だと一定時間操作しないときに、左上にスマートフォン用のメニューが表示されます。
PC向けのUIだとボタンが小さくて、押しづらいこともあるので、それを自動的にサポートしてくれる機能ですが、自分でメニューボタンを用意したい人にとっては邪魔でしょう。

これ、簡単に外せます。
tyrano_player.js をエディタで開いて編集します。
この192行目以降のsetTimeout からすべて削除してください。
すると、左上のメニューが表示されなくなります
スマホのブラウザゲームで、横向きでのプレイを強制させたい場合
スマホブラウザでアクセスした場合、通常は縦向き or 横向きをこちらから制御することはできませんが、以下の方法で横向きでプレイすることを強制することができます。
スマホのブラウザで
強制的に画面の方向を固定させる方法はありません。
ただし、次の方法で違和感なく
横にしてもらうことは可能です。
index.htmlに以下のスクリプトを挿入。
<script>
$(function(){
var j_screen =$("<div class='rotage_alert' style='position:absolute;width:100%;height:100%;background-color:rgba(0,0,0,0.9);vertical-align:middle;text-align:center;'><div style='color:white;font-size:32px;padding:200px'>このゲームは横向きで遊んで下さい</div></div>");
$(window).bind("load orientationchange",function(){
if(Math.abs(window.orientation) === 90){
$(".rotage_alert").remove();
}else{
$("body").append(j_screen)
}
})
});</script>