独自サーバーでティラノ製ゲームをツイッターのタイムライン上で遊べるようにする
ティラノスクリプトはタイムライン上で、ゲームをプレイしてもらうことが可能です。
PCからだと動画みたいにツイッターのタイムライン上でゲームが動きます。
— シケモクMK🦖 (@shikemokumk) 2018年3月12日
ゲームを遊んでもらうまでのリーチは最強じゃないかコレ。 pic.twitter.com/4BxN29NdMx
現在は、ノベルゲームコレクションに作品を登録することで、だれでも簡単にタイムラインプレイヤーを利用することができるようになっています。
ノベルゲームコレクション、投稿作品がタイムラインプレイに対応。ツイッター上でゲームが起動して遊べる。 | TYRANOS
しかし、自分が管理しているサーバー上で配信したいケースもありますね。自分のサーバーに配置したゲームをタイムラインプレイヤー形式で配信することも可能です。
*ただし、レンタルサーバーの借り方や、アップロード方法、SSL化などはここでは解説しませんのでご了承ください
自サーバーに配置したゲームをタイムラインプレイヤーにする手順
①ゲームの出力
ブラウザ形式で出力して、サーバーにアップロードしてください。
また、ブラウザゲームにアクセスするサーバーがSSL対応されていることが必要です。SSL対応とは、https://〜 のようなURLでアクセスできる状態になっていることです。

②HTMLファイルを編集
このゲームを起動するHTML(ティラノのindex.html)もしくは同一ドメインの中でゲーム紹介ページのHTMLをエディタでひらいて、以下のタグを<head>と</head>の間に書き込みます。
<meta name="twitter:card" content="player">
<meta name="twitter:site" content="@関係するTwitterアカウント">
<meta name="twitter:title" content="タイムラインプレイヤーに表示するタイトル">
<meta name="twitter:description" content="ゲームの説明文">
<meta name="twitter:image" content="https://xxxxxxxx.com/image.png(ゲームのサムネ画像。タイムライン上でゲーム起動前に表示される)">
<meta name="twitter:player" content="https://xxxxxxxx.jp/game/(ブラウザ形式でアップしたティラノの起動URL)">
<meta name="twitter:player:width" content="960"> confit.tjsのscWidth ヨコ幅
<meta name="twitter:player:height" content="640"> confit.tjsのscHeight タテ幅
これを、自分のゲームの情報にあわせて、書き換えます。
ちなみに、ティラノのデフォルトプロジェクトを、ティラノ公式で動作させているものは以下のような記述になります。
<meta name="twitter:card" content="player">
<meta name="twitter:site" content="@shikemokumk">
<meta name="twitter:title" content="ティラノスクリプト動作デモ">
<meta name="twitter:description" content="ティラノスクリプトの基本動作をプレイできます">
<meta name="twitter:image" content="https://tyrano.jp/img/top/sample/first.png">
<meta name="twitter:player" content="https://tyrano.jp/demogame/first/">
<meta name="twitter:player:width" content="960">
<meta name="twitter:player:height" content="640">
保存して、サーバーに配置します。
③Twitterへの申請
上記のタグを書き込んだURLを用意してください。
次のサイトにアクセスして、そのURLを入力します。
https://cards-dev.twitter.com/validator

先程のURLを入力して、Preview card ボタンを押します。
すると、初回はこのドメインはまだ未登録です。といったメッセージと一緒に、申請ボタンが表示されるので、申請を実行します。
すると、受付中となり、審査が始まります。
だいたい、2〜3日程度で結果が届きますので、定期的に確認します。
(今のところ、明らかに迷惑な内容でない限り、通ると思われます)
申請が通ったら、あとはURLをタイムラインで貼り付ければ、タイムライン上でティラノ製のゲームが遊べるようになります。
制作の注意点として
- 画面比率に「fix」か「fit」を指定する。;ScreenRatio = fix;
- defaultだと、正常に表示されません。
あと、つぶやく際は以下の内容を添えてつぶやきましょう。TL上の人を驚かせるような事があってはなりません。
- ・Wifi環境でのプレイ推奨であること
- ・音が再生される場合はその注意喚起
- ・TL上でプレイ可能であること
- ・長編の場合はリンク先でDL版を入手するといった案内
以上です。
これはTwitterの仕様変更である日突然使えなくなる可能性もありますので、その点はご容赦ください。
ボイスを効率的に管理する[voconfig]タグについて ティラノスクリプトV450rc10
ティラノスクリプトV450rc10で追加された[voconfig]タグについて解説します。
ティラノスクリプトで音声を入れる場合、[playse]タグを使うのが一般的です。そこにボイス用のbufを指定するなどすれば、音声と効果音をわけて管理するなどもできるのです。ただ、今までの書き方だと
#akane
[playse buf=2 storage="akane/akane_1.ogg"]
こんにちは。[p]
#akane
[playse buf=2 storage="akane/akane_2.ogg"]
君はここで何してるの?[p]
というように、セリフ毎に[playse]を指定する必要がありました。
ちょっとめんどうだなと感じていたので、今回のアップデートで[voconfig]タグをついかしました。
キャラクター名と音声ファイル名を関連させておくことで、キャラ名表示のタイミングで音声ファイルを順番に再生させることができます。
例えば次のようなファイルに、連番をふったファイルを用意しておいて

[voconfig sebuf=2 name="akane" vostorage="akane_{number}.ogg" number=1 ]
[voconfig sebuf=2 name="yamato" vostorage="yamato_{number}.ogg" number=1 ];音声自動再生を開始する。必ず必要です。
[vostart]#akane
ここで音声再生(akane_1.ogg)[p]#akane
次の音声再生(akane_2.ogg)[p]#yamato
やまとの音声再生(yamato_1.ogg)[p]#akane
あかねの音声再生(akane_3.ogg)[p]
のようにしておくと、ファイルの連番を順番に再生していくことができます。
さらに[vostart][vostop]タグで一時的に再生を停止したり
連番やファイル名を途中で更新して変更することもできます。
これで、音声ファイルの番号をシナリオでの再生順に番号を振っておけば、あとは名前表示するだけで音声を再生させることができます。
ボイス管理については色々、試行錯誤中ですが、なにかご提案ありましたら、お気軽にご連絡ください。よろしくお願いいたします。
ティラノスクリプト・スマートフォンアプリ化2017年 Android版
注意!!
この記事より新しい情報が出ています。最新版の記事を参照願います。
ティラノスクリプト・ティラノビルダーで制作したノベルゲームはマルチプラットフォームに展開することが可能です。
2016年12月に「ティラノプレイヤー」が発表されたため、今までよりも飛躍的にアプリ化が簡単になりました。
ぜひ、あなたの作品をAndroidに登録してみてください。
はじめに
スマートフォンは現在、主に2つのプラットフォームが存在します。
Appleが展開する「iphone・ipad」とGoogleが展開する「Android」です。
日本では「iphone」と「Android」のシェアは半々くらいだと言われてますが、世界的にはAndroidが8割以上と圧倒的なシェアをもっています。
この2つの環境に互換性はなく、それぞれ別の専用のソフトを使ってアプリ化する必要があります。
この記事では、Androidで公開するための手順を解説していきます。
Androidアプリを作るため最低限、必要なもの
・パソコン
・PlayStore へ登録する場合は、最初に $25 USD (約¥2500)が必要。
(Android の場合、PlayStoreを通さなくても配布できるので必須ではない)
これだけです。PCのスペックが低すぎるとソフトが重いので2〜3年以内に購入したものくらいが良いです。
AndroidStudio のインストール
それでは、アプリ化について見ていきましょう。
まずは AndroidStudioをPCにインストールしてください。
わかりやすいサイトがありますので、そちらを参照してインストール・起動まで完了させてください。
☆2018年追記
現在、AndroidStudioの最新版は3.x系になっています。この記事ではAndroidStudio2.x系を使用しているので最新版でもアプリ化はできますが、ご自身で一部調整する必要があります。
難しいと感じられた方は、アーカイブから2.3 あたりをダウンロードすると動作させることができるかもしれませんので、お試しください。
ティラノプレイヤー スタンドアロン版 for Androidの入手
以下のURLから、zipファイルをダウンロードして展開しておいてください。
http://tyrano.jp/download/player/TyranoPlayerFramework_android_v112.zip
ゲームプロジェクトの準備
あなたの作品を用意します。スクリプトとビルダーで少し異なります。
・ティラノスクリプトで開発した人
普通に開発していたフォルダ以下にファイルが含まれていればOKです。不要なファイルexe や app 、dll などは削除してください。

・ティラノビルダーで開発した人
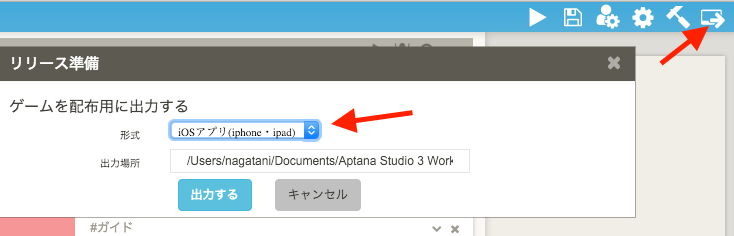
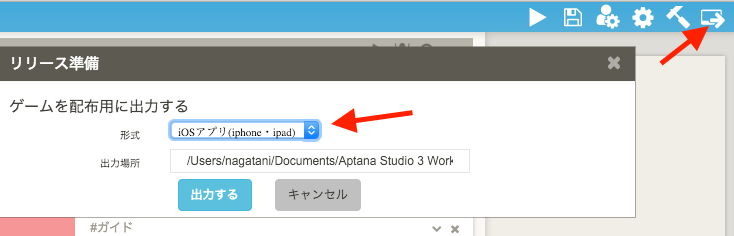
画面の右上から「リリース準備」をクリック。形式に「Androidアプリ」を選択して出力してください。作成されたファイルをアプリ化で使用します。

Androidアプリ化する上で注意することがあります。
・ファイル名に日本語は使用しない
・音楽ファイルは m4a か mp3 か ogg 形式。
・動画はmp4かwebm。
これを守って下さい。うまく動かない場合は必ず確認をお願いします。
これらを自動的に変換する機能は現在、準備中です。現在は手動でお願いします。
Androidアプリ化
それでは、先ほど展開しておいた「ティラノプレイヤースタンドアロン版」のフォルダの中に
main/assets
というフォルダがあるのを確認して下さい。
このフォルダの中に、用意しておいたプロジェクトファイルをコピーします。
つまり、assetsの中にindex.html や tyranoフォルダ入ります。
次に「AndroidStudio」を起動します。
AndroidStudioが起動したら上部のメニューから File→New Projectを選択してください。
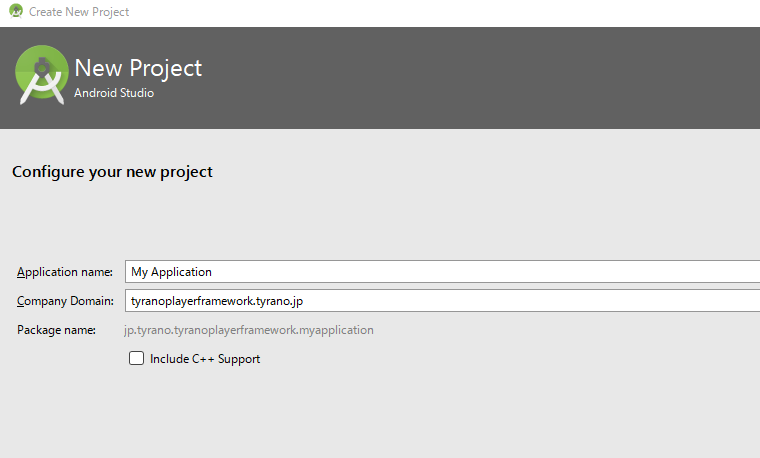
自分のプロジェクト名を設定して次へ進めます。

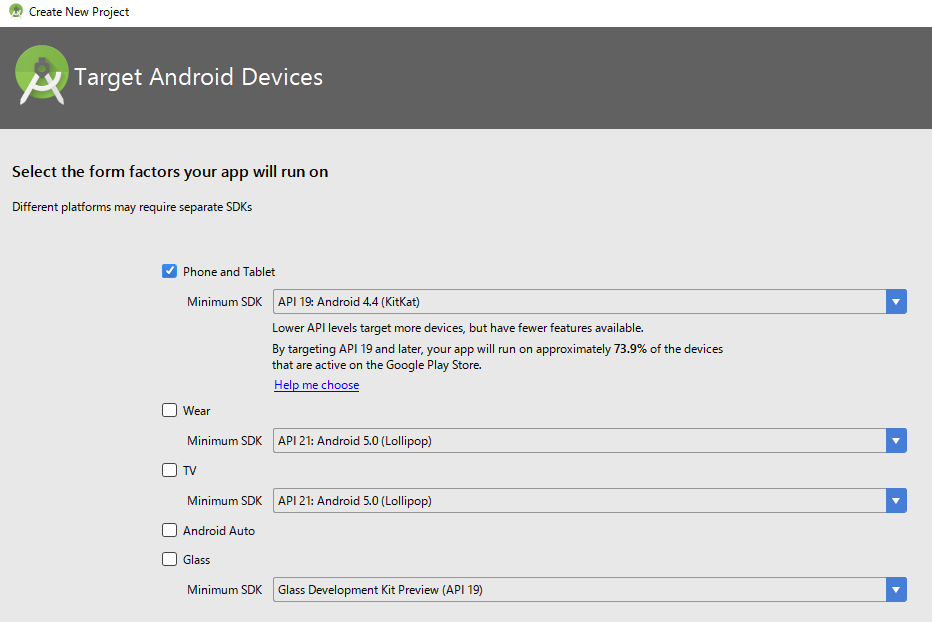
次の画面、MinimumSDK に 「API19:Android4.4(KitKat)」 を指定します。

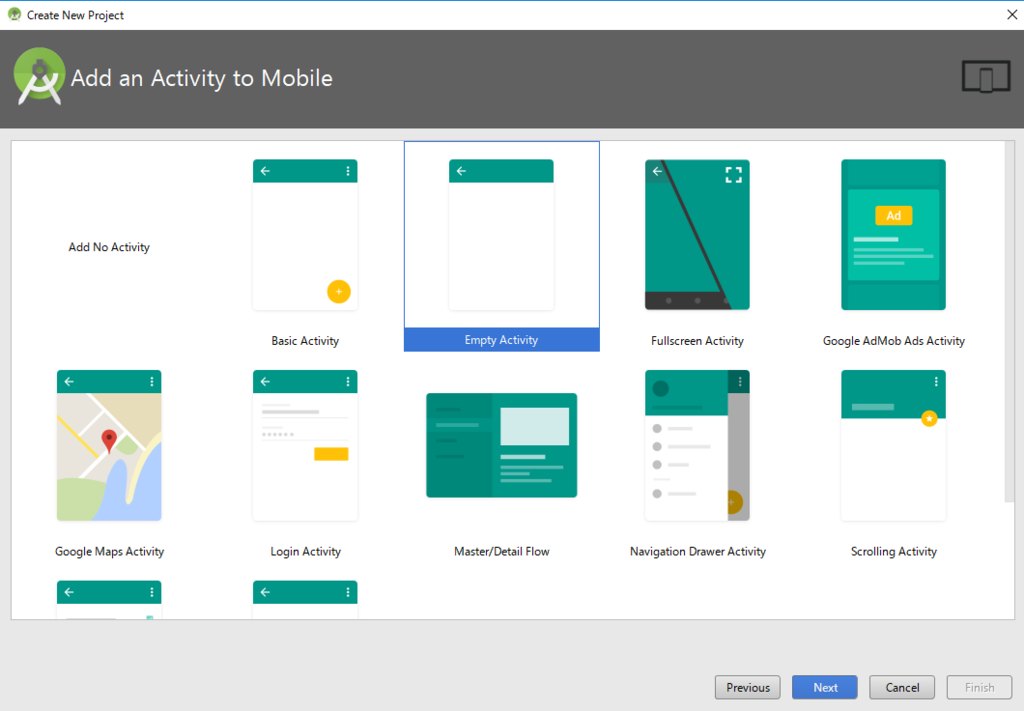
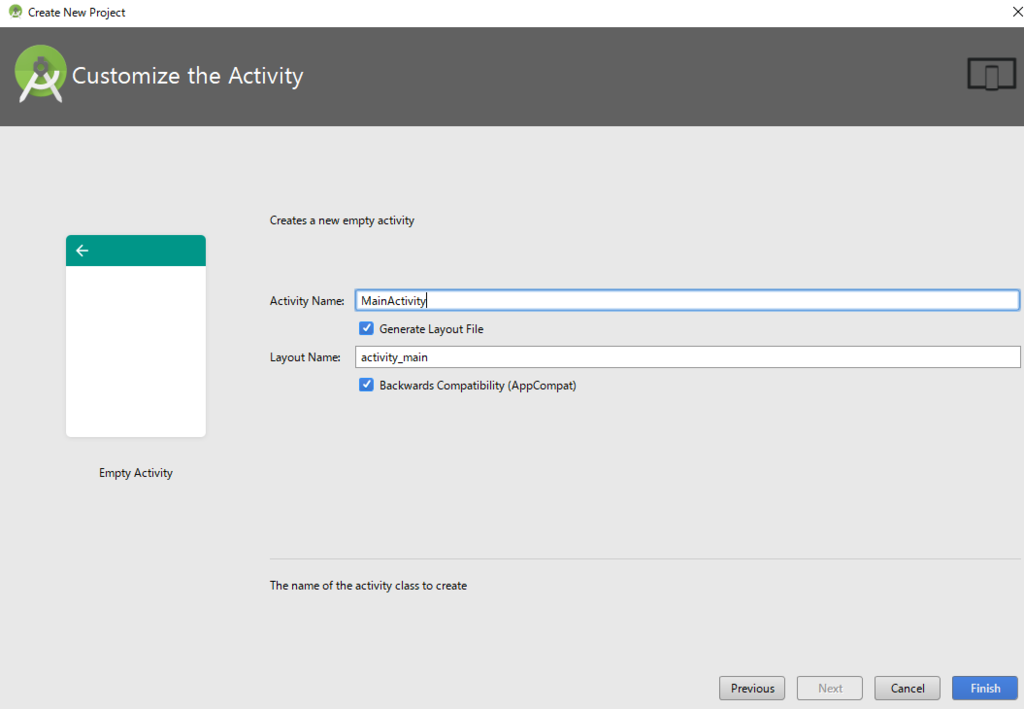
EmptyActivity を選択して次へ

デフォルトのまま
ActivityName に 「MainActivity」
LayoutName: に 「activity_main」
が入力されていることを確認してfinishを押してください。

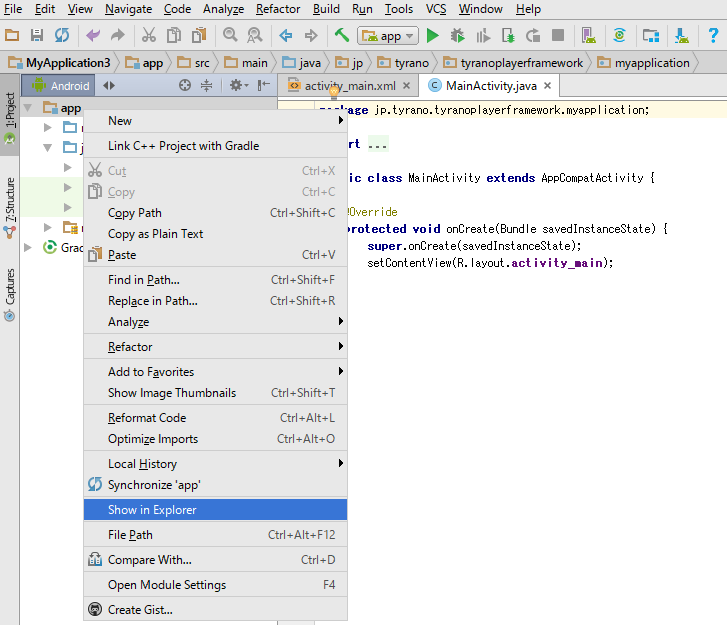
続いて画面左側のプロジェクト部分を右クリックして「Show in Explorer」を選択してください。

フォルダが開きますのでその中の
src/main フォルダを削除して、先程用意しておいたmainフォルダに置き換えてください。
動作確認
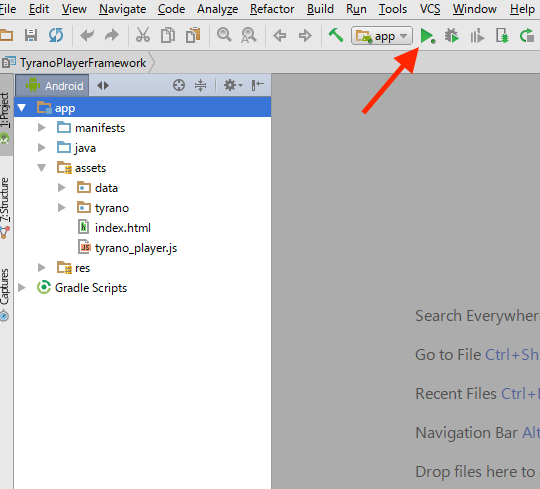
画面上部の再生ボタンをクリックしてください。

シミュレーターを選択。存在しない場合はAVDManagerで追加。

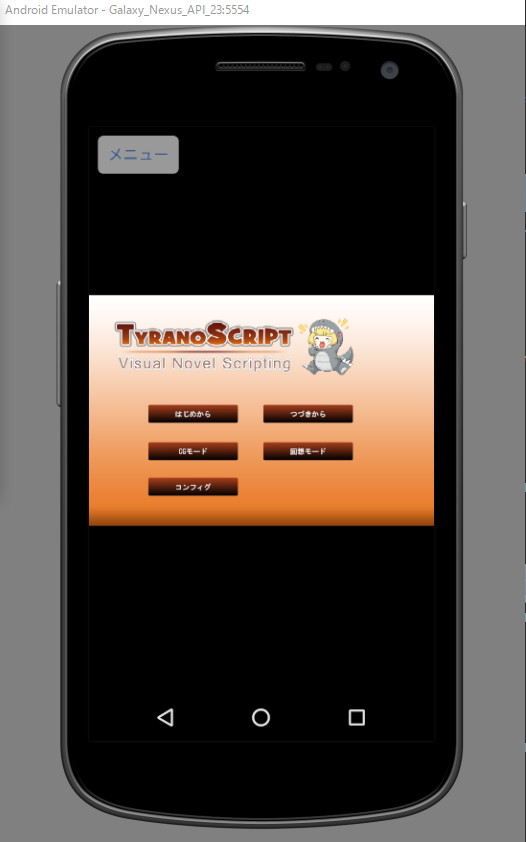
OKを押して、ゲームが起動すれば成功です。

いかがでしょう。
簡単ですね!
あとは、
・PlayStore への提出
・Iconの設定
・画面の向きを固定する
・実機での確認
などですが、ネットで検索してもらえれば、わかりやすい記事が大量にありますのでそちらを参考にしてください。
左上に表示されるメニューの消し方
簡単にアプリ化できるのですが、デフォルトの設定だと一定時間操作しないときに、左上にスマートフォン用のメニューが表示されます。
PC向けのUIだとボタンが小さくて、押しづらいこともあるので、それを自動的にサポートしてくれる機能ですが、自分でメニューボタンを用意したい人にとっては邪魔でしょう。

これ、簡単に外せます。
main/assets/tyrano_player.js をエディタで開いて編集します。
この192行目以降のsetTimeout からすべて削除してください。
すると、左上のメニューが表示されなくなります
ティラノスクリプト・スマートフォンアプリ化2020年 iOS版
ティラノスクリプト・ティラノビルダーで制作したノベルゲームはマルチプラットフォームに展開することが可能です。
「ティラノプレイヤー」が発表されたため、今までよりも飛躍的にアプリ化が簡単になりました。
ぜひ、あなたの作品をAppStoreに登録してみてください。
はじめに
スマートフォンは現在、主に2つのプラットフォームが存在します。
Appleが展開する「iphone・ipad」とGoogleが展開する「Android」です。
日本では「iphone」と「Android」のシェアは半々くらいだと言われてますが、世界的にはAndroidが8割以上と圧倒的なシェアをもっています。
この2つの環境に互換性はなく、それぞれ別の専用のソフトを使ってアプリ化する必要があります。
この記事では、iphoneやipadで公開するための手順を解説していきます。
iphoneアプリを作るため最低限、必要なもの
・Mac PC
はい。Windowsでは作れません。Macを手に入れましょう、もしくは借りましょう。
・デベロッパープログラムへの加入
ゲームを公開し続ける間、年額11,800円(2016年12月現在)が必要です。一度契約しておけば、作品数はいくつでも登録できます。
さらに
・公開にはAppleの審査を通過する必要がある(ゲームは比較的通りやすい)
・エログロ禁止(アダルトは完全に不可です。R15あたりでも厳しい場合あり)
いかがでしょう。なかなかハードルは高いですね。
iphoneにくらべて、Androidは公開のハードルが低いので、躊躇してしまった方はアンドロイドのアプリ化から試してみるのも良いと思います。
xcodeのインストール
それでは、早速iphoneアプリ化について見ていきましょう。
MacのPCで、AppStoreを開いてください。「xcode」と検索すると以下のソフトが表示されるので普通にインストールしてください。

インストールが完了したら、起動することを確認します。
ティラノプレイヤー スタンドアロン版 for iOSの入手
以下のURLから、zipファイルをダウンロードして展開しておいてください。
■ティラノプレイヤーV200 Xcode11対応(WKWebView版)
https://tyrano.jp/download/player/TyranoPlayerFramework_ios_v200.zip
■ティラノプレイヤー V120 Xcode10対応(非推奨)
http://tyrano.jp/download/player/TyranoPlayerFramework_ios_v120.zip
■ティラノプレイヤー V111 Xcode9対応(非推奨)
http://tyrano.jp/download/player/TyranoPlayerFramework_ios_v112.zip
■ティラノプレイヤー V100(非推奨)
http://tyrano.jp/download/player/TyranoPlayerFramework_ios_v100.zip
ゲームプロジェクトの準備
あなたの作品を用意します。スクリプトとビルダーで少し異なります。
・ティラノスクリプトで開発した人
普通に開発していたフォルダ以下にファイルが含まれていればOKです。不要なファイルexe や app 、dll などは削除してください。

・ティラノビルダーで開発した人
画面の右上から「リリース準備」をクリック。形式に「iOSアプリ」を選択して出力してください。作成されたファイルをアプリ化で使用します。

iphoneアプリ化する上で注意することがあります。
・ファイル名に日本語は使用しない
・音楽ファイルは m4a か mp3形式。oggは不可。
・動画はmp4。
これを守って下さい。うまく動かない場合は必ず確認をお願いします。
これらを自動的に変換する機能は現在、準備中です。現在は手動でお願いします。
アプリ化の実行
ここまでで、
・解凍した、ティラノプレイヤースタンドアロン版
・あなたのゲームプロジェクト
この2つが用意できてると思います。
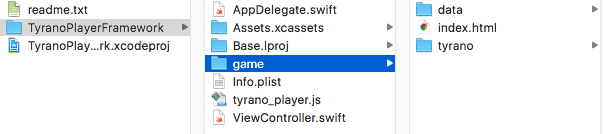
あなたのゲームファイル一式を、解凍したティラノプレイヤーの中の「game」フォルダにコピーします。つまりgameフォルダ直下にindex.htmlがくるように配置します。

配置したら、「TyranoPlayerFramework.xcodeproj」をダブルクリックしてxcodeを起動します。
画面左上で、シュミレーションしたい端末を選択して、再生ボタンをクリックして下さい。


シミュレーターが起動してゲームが動作することを確認してください。
端末を回転させれば、横向きでの動作確認も可能です。
実機で確認したい場合はiphoneをPCにつなぐと、シミュレーター選択の部分に出てくるので、選択すると実機で遊ぶことができます。
いかがでしょうか。
これでAppStoreへの提出準備は完了です。
簡単ですね!
その他
・AppStoreへの提出
・Iconの設定
・画面の向きを固定する
このあたりは、ネットで調べると大量に記事がありますので、そちらをご参考に進めて頂ければと思います。
ご要望があれば、この記事に追記させて頂きます。
左上に表示されるメニューの消し方
簡単にアプリ化できるのですが、デフォルトの設定だと一定時間操作しないときに、左上にスマートフォン用のメニューが表示されます。
PC向けのUIだとボタンが小さくて、押しづらいこともあるので、それを自動的にサポートしてくれる機能ですが、自分でメニューボタンを用意したい人にとっては邪魔でしょう。

これ、簡単に外せます。
tyrano_player.js をエディタで開いて編集します。
この192行目以降のsetTimeout からすべて削除してください。
すると、左上のメニューが表示されなくなります
スマホのブラウザゲームで、横向きでのプレイを強制させたい場合
スマホブラウザでアクセスした場合、通常は縦向き or 横向きをこちらから制御することはできませんが、以下の方法で横向きでプレイすることを強制することができます。
スマホのブラウザで
強制的に画面の方向を固定させる方法はありません。
ただし、次の方法で違和感なく
横にしてもらうことは可能です。
index.htmlに以下のスクリプトを挿入。
<script>
$(function(){
var j_screen =$("<div class='rotage_alert' style='position:absolute;width:100%;height:100%;background-color:rgba(0,0,0,0.9);vertical-align:middle;text-align:center;'><div style='color:white;font-size:32px;padding:200px'>このゲームは横向きで遊んで下さい</div></div>");
$(window).bind("load orientationchange",function(){
if(Math.abs(window.orientation) === 90){
$(".rotage_alert").remove();
}else{
$("body").append(j_screen)
}
})
});</script>
ティラノスクリプトV4.10rc4 改修内容
どのキャラクターが話しているかを強調
いま、話しているキャラクターを目立たせる機能を追加。「ハイライト」や「ボカシ」など演出も選択可。名前指定の記述と自動で連動するので、既存のプロジェクトへの適応も簡単。次回アップデートで追加予定#ティラノスクリプト pic.twitter.com/eG4vCamwuo
— シケモクMK (@shikemokumk) 2016年4月14日
いま、話しているキャラクターを目立たせる機能を追加しました。強調の仕方は明度を変えたりblurをかけたりなど、いろいろ設定できます。
使い方は
;キャラクター定義
[chara_new name="yuko" storage="chara/yuko/normal.png" jname="ゆうこ" ]
[chara_new name="haruko" storage="chara/haruko/haruko.png" jname="はるこ" ]
;キャラクター表示
@chara_show name="yuko"
@chara_show name="haruko"
;フォーカスを有効化 none brightness blur を指定可能
@chara_config talk_focus=brightness
#yuko
ゆうこがしゃべってる[p]
#haruko
はるこがしゃべってる[p]
#
どっちもしゃべってない[p]
このように、今までの名前表示と自動的に紐付けることができるので、とくに追加で作業する必要はありません。
新タグ[sleepgame]と[awakegame]
非常に重要な機能追加です。
いままで、進行中のシナリオを停止して別の画面を表示するには、改造が必要でした。しかし、このタグを使用するとゲームを停止して、設定画面のシナリオへジャンプ。そして、ゲームに戻るといった処理を簡単に実現できます。
以下の動画は[button fix=true]として常に表示しているボタンから、別のシナリオへ移動して、ゲームに戻ってくる様子です。
新タグ[sleepgame]と[awakegame]を追加。進行中のゲームを一時停止して、別シナリオを呼び出すことが可能になります。つまりゲーム画面→アイテム選択画面→ゲーム画面に戻るような事が簡単にできる。#ティラノスクリプト pic.twitter.com/kTeBwKSnZE
— シケモクMK (@shikemokumk) 2016年4月14日
これは非常に強力な機能を提供します。
例えば、ゲーム中に装備画面をひらいて、装備によってシナリオが分岐するとか。キャラクター紹介画面をゲームの途中で表示できるようにするとか、いろいろできるようになりますね。
使い方は2通り [sleepgame]で指定する方法と、[button role=sleepgame]と指定する2つの方法が用意されています。常に画面に表示されたボタンから遷移する場合は、[button]を使って下さい。
[gamesleep storage="scene3.ks" target="*start" ]
;buttonに紐付ける方法
[button name="button" role="sleepgame" fix="true" graphic="button/skip.gif" x=450 y=400 storage="scene3.ks" ]
ちなみに、他のシナリオへ移動するタグとしては、[jump]や[call] がありますが、役割が異なります。念のため、動作を見ておきましょう
■ [jump ]
一方通行です。シーン間の移動や選択肢後の移動などに使います。
■ [call ]
ジャンプした後、呼び出し元に戻ってきます。マクロの読み込みやライブラリの呼び出しに使用します。
■[sleepgame]
ジャンプした後、呼び出し元に戻ってきます。ただし、戻ってきた時に[sleepgame]実行時のゲーム状態を復元します。
つまり、call と sleepgame の違いは、進行中のゲームに影響をあたえるか否かですね。たとえば、進行中のゲームから別の画面を表示したい場合、callだと戻ってきた時に、もう一度進行中のゲーム画面を復元しないといけないですが、できません。
一方で、sleepgameはジャンプ先でキャラクターなどの操作をしても、戻ってきた時はすべて無かったことになります。
sleepgame中の変数操作は[awakegame]後も引き継がれます。
選択肢のあとも、スキップを継続するかどうかの設定追加
特に、専用のタグは用意していません。直接statパラメータを変更してください。
[iscript]
TG.stat.skip_link = true ; // スキップ継続
TG.stat.skip_link = false ; // スキップ停止
[endscript]
キャラクター位置の自動配置における、スピードを設定できるようになりました。
@chara_config pos_change_time=2000
上記のように、キャラクターの位置を変更する際のスピードを調整できます。ミリ秒で指定して下さい。デフォルトは600
キャラクター登場のタイミングで表情の指定に対応
[chara_show name=yuko face=sad ]
こんな風に、登場のタイミングでしていできるようになりました。
キャラクター退場の後、自動配置を行わない
自動配置が有効であっても、ピンポイントで、立ち位置をそのままにしたい場合があります。
この場合、[chara_hide pos_mode=false ] と指定することで、退場後の自動配置を無視させることができるようになりました。
その他、細かいバグ対応など
ティラノスクリプトVer4.10 をリリースしました。
ティラノスクリプト最新版 Ver4.10をリリースしました。
現在、RC版なので仕様の変更や頻繁なアップデートが行われる可能性がありますので、ご注意下さい。
ダウンロード - ティラノスクリプト|スマホ対応のノベルゲームエンジン、アプリ化にも対応。
それでは、変更点や追加された機能を紹介していきます。
背景動画[bgmovie]タグの追加
背景に動画を設定することができるようになりました。
#ティラノスクリプト 新タグ[bgmovie]を実装しました。背景に動画を設定できます。すべての機能と組み合わせれるのでおもしろい試みができそう。例えば動画だけのノベルゲームとか。次回アップデートで含める予定です。 pic.twitter.com/JeYwR95G4S
— シケモクMK (@shikemokumk) 2016年3月26日
使い方は簡単で
[bgmovie storage="test.webm" ]
のように、背景を変更する要領で動画ファイルを指定するだけです。
デフォルトでは動画はループ再生します。
loop=false を指定すると、動画の最後の状態がそのまま静止画として背景になります。
動画を止めるときは
[stop_bgmovie]タグを指定すると、通常の背景に戻ります。
なので、動画を繋げたい場合は stop と 再生をつなげるとスムーズに行くでしょう。
今のところ、基本的な機能しか備えていませんが、実は色々出来そうなので欲しい機能などありましたら、お気軽にお声がけください。
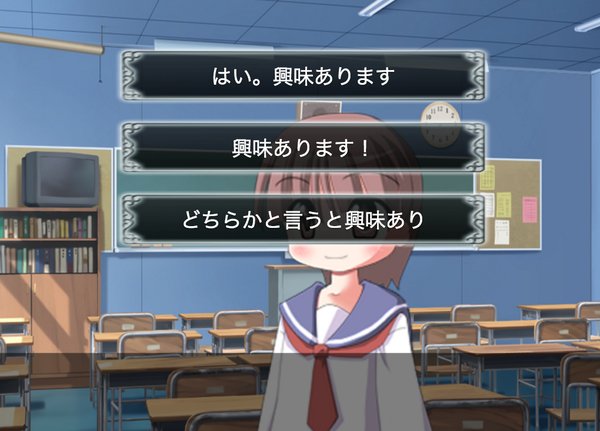
選択肢の背景画像
glinkタグで背景に画像を指定できるようになりました。

これまでは、画像ボタンにして文字を含めた形でボタンにしなければなりませんでしたが、これを使うとフレームだけ用意しておくだけで、簡単に使いまわせるようになるでしょう。
使い方は
[glink color="blue" graphic="button/button_test.png" storage="scene1.ks" size="20" x="260" width="300" y="100" enterse="button_2.ogg"
のように、glinkにgraphicパラメータが追加されて、ここに指定した画像が背景として反映されます。
さらに、マウスオーバー時の画像なども指定できるようになっています。
詳しくはタグリファレンスを参照ください。
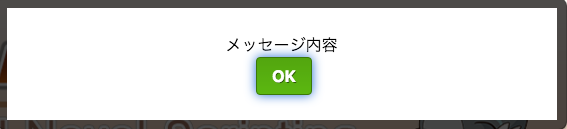
[dialog]タグの新規追加
自由なメッセージで気軽にダイアログを出せるようになりました。
お知らせしたいことなどを表示するとよさそうです。
表示できるダイアログには3つのタイプがあります。
;警告メッセージ
[dialog type="alert" text="メッセージ内容" ]

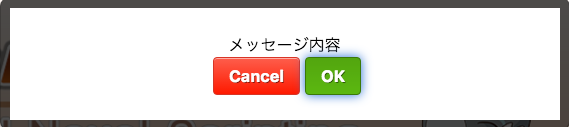
;確認ダイアログの表示
[dialog type="confirm" text="メッセージ内容" target="ok_label" ]

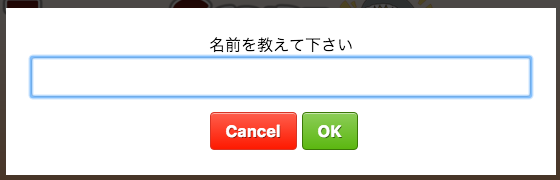
;テキスト入力ダイアログの表示
[dialog type="input" text="名前を教えて下さい" storage="scene2" target="ok_label" ]

OKやCancelが押された時の飛び先ラベルを指定することもできます。
あとは、OKやCancelという言葉も自由なものに変更できます。
キャラクター名の色を定義
[chara_new] 時にcolorを指定できるようになりました。
名前指定の時にこのcolorで定義された色が自動的に反映することになります。

config.tjsの ScreenCenteringパラメータ
画面をセンタリングするか否かを指定できるようになりました。
デフォルトはtrueでセンタリングします。
false を指定すると画面にセンタリングを行いません。アプリ化などでゲーム画面が画面外に出てしまうような場合にfalseを指定すると改善する場合があります。
その他
スキップ中に画面クリックしても、スキップが止まらない場合があるのを修正。wait とか trans中は検知しないようになってたけど、地味にストレスになるので治した。次回アプデで反映#ティラノスクリプト
— シケモクMK (@shikemokumk) 2016年4月3日
背景切替時に、画面の明度が下がっていく現象への対策
button fix=true を指定した時に、他のファイルで処理をして戻ってくる調整。
→ [button fix=true auto_next=false] を指定すると、処理先からreturnしても次へ進まなくなります。
同一キャラクターの登場抑止
一部環境で、アラートのダイアログで文字がはみ出る問題の解消
一部環境でcloseタグでフリーズする件修正
xcodeでアプリ化した時に、画面がずれる現象を対応
などです。まだRC版ですので、改善要望などありましたらドシドシご連絡ください。よろしくお願いいたします。