ティラノスクリプト・スマートフォンアプリ化2020年 iOS版
ティラノスクリプト・ティラノビルダーで制作したノベルゲームはマルチプラットフォームに展開することが可能です。
「ティラノプレイヤー」が発表されたため、今までよりも飛躍的にアプリ化が簡単になりました。
ぜひ、あなたの作品をAppStoreに登録してみてください。
はじめに
スマートフォンは現在、主に2つのプラットフォームが存在します。
Appleが展開する「iphone・ipad」とGoogleが展開する「Android」です。
日本では「iphone」と「Android」のシェアは半々くらいだと言われてますが、世界的にはAndroidが8割以上と圧倒的なシェアをもっています。
この2つの環境に互換性はなく、それぞれ別の専用のソフトを使ってアプリ化する必要があります。
この記事では、iphoneやipadで公開するための手順を解説していきます。
iphoneアプリを作るため最低限、必要なもの
・Mac PC
はい。Windowsでは作れません。Macを手に入れましょう、もしくは借りましょう。
・デベロッパープログラムへの加入
ゲームを公開し続ける間、年額11,800円(2016年12月現在)が必要です。一度契約しておけば、作品数はいくつでも登録できます。
さらに
・公開にはAppleの審査を通過する必要がある(ゲームは比較的通りやすい)
・エログロ禁止(アダルトは完全に不可です。R15あたりでも厳しい場合あり)
いかがでしょう。なかなかハードルは高いですね。
iphoneにくらべて、Androidは公開のハードルが低いので、躊躇してしまった方はアンドロイドのアプリ化から試してみるのも良いと思います。
xcodeのインストール
それでは、早速iphoneアプリ化について見ていきましょう。
MacのPCで、AppStoreを開いてください。「xcode」と検索すると以下のソフトが表示されるので普通にインストールしてください。

インストールが完了したら、起動することを確認します。
ティラノプレイヤー スタンドアロン版 for iOSの入手
以下のURLから、zipファイルをダウンロードして展開しておいてください。
■ティラノプレイヤーV200 Xcode11対応(WKWebView版)
https://tyrano.jp/download/player/TyranoPlayerFramework_ios_v200.zip
■ティラノプレイヤー V120 Xcode10対応(非推奨)
http://tyrano.jp/download/player/TyranoPlayerFramework_ios_v120.zip
■ティラノプレイヤー V111 Xcode9対応(非推奨)
http://tyrano.jp/download/player/TyranoPlayerFramework_ios_v112.zip
■ティラノプレイヤー V100(非推奨)
http://tyrano.jp/download/player/TyranoPlayerFramework_ios_v100.zip
ゲームプロジェクトの準備
あなたの作品を用意します。スクリプトとビルダーで少し異なります。
・ティラノスクリプトで開発した人
普通に開発していたフォルダ以下にファイルが含まれていればOKです。不要なファイルexe や app 、dll などは削除してください。

・ティラノビルダーで開発した人
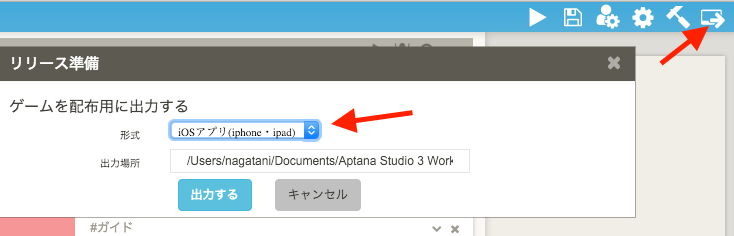
画面の右上から「リリース準備」をクリック。形式に「iOSアプリ」を選択して出力してください。作成されたファイルをアプリ化で使用します。

iphoneアプリ化する上で注意することがあります。
・ファイル名に日本語は使用しない
・音楽ファイルは m4a か mp3形式。oggは不可。
・動画はmp4。
これを守って下さい。うまく動かない場合は必ず確認をお願いします。
これらを自動的に変換する機能は現在、準備中です。現在は手動でお願いします。
アプリ化の実行
ここまでで、
・解凍した、ティラノプレイヤースタンドアロン版
・あなたのゲームプロジェクト
この2つが用意できてると思います。
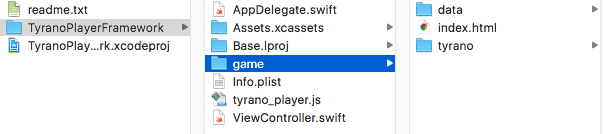
あなたのゲームファイル一式を、解凍したティラノプレイヤーの中の「game」フォルダにコピーします。つまりgameフォルダ直下にindex.htmlがくるように配置します。

配置したら、「TyranoPlayerFramework.xcodeproj」をダブルクリックしてxcodeを起動します。
画面左上で、シュミレーションしたい端末を選択して、再生ボタンをクリックして下さい。


シミュレーターが起動してゲームが動作することを確認してください。
端末を回転させれば、横向きでの動作確認も可能です。
実機で確認したい場合はiphoneをPCにつなぐと、シミュレーター選択の部分に出てくるので、選択すると実機で遊ぶことができます。
いかがでしょうか。
これでAppStoreへの提出準備は完了です。
簡単ですね!
その他
・AppStoreへの提出
・Iconの設定
・画面の向きを固定する
このあたりは、ネットで調べると大量に記事がありますので、そちらをご参考に進めて頂ければと思います。
ご要望があれば、この記事に追記させて頂きます。
左上に表示されるメニューの消し方
簡単にアプリ化できるのですが、デフォルトの設定だと一定時間操作しないときに、左上にスマートフォン用のメニューが表示されます。
PC向けのUIだとボタンが小さくて、押しづらいこともあるので、それを自動的にサポートしてくれる機能ですが、自分でメニューボタンを用意したい人にとっては邪魔でしょう。

これ、簡単に外せます。
tyrano_player.js をエディタで開いて編集します。
この192行目以降のsetTimeout からすべて削除してください。
すると、左上のメニューが表示されなくなります
スマホのブラウザゲームで、横向きでのプレイを強制させたい場合
スマホブラウザでアクセスした場合、通常は縦向き or 横向きをこちらから制御することはできませんが、以下の方法で横向きでプレイすることを強制することができます。
スマホのブラウザで
強制的に画面の方向を固定させる方法はありません。
ただし、次の方法で違和感なく
横にしてもらうことは可能です。
index.htmlに以下のスクリプトを挿入。
<script>
$(function(){
var j_screen =$("<div class='rotage_alert' style='position:absolute;width:100%;height:100%;background-color:rgba(0,0,0,0.9);vertical-align:middle;text-align:center;'><div style='color:white;font-size:32px;padding:200px'>このゲームは横向きで遊んで下さい</div></div>");
$(window).bind("load orientationchange",function(){
if(Math.abs(window.orientation) === 90){
$(".rotage_alert").remove();
}else{
$("body").append(j_screen)
}
})
});</script>
「ノベルゲームコレクション」スマホアプリ機能リリース予告
ゲーム投稿サイト「ノベルゲームコレクション」に投稿しているゲームをPC版と同等のクオリティで、スマートフォンで遊べるようになる機能を追加予定です。
対応端末はiphone/ipad Android タブレットなどです。
ティラノプレイヤー、いい感じ ^ - ^ 。やはりノベルはスマホとの相性が抜群。寝ながら遊べるし、、これでフリーゲームのリーチを伸ばしたいなあ。 pic.twitter.com/jXq7Sycv77
— シケモクMK (@shikemokumk) 2016年10月26日
現在、投稿済みの作品については、特に修正などは必要ありません。自動的にスマートフォンで遊べるようになります。アップデートも今まで通りの手順に変更ありません。
公開は11月中旬を予定しています。
ただし、プレイヤーに対応する作品について、当初はテスト期間ということで、一部作品から徐々に対応予定です。またプレイヤーで遊べるゲームについては、ノベコレよりも厳しい基準が適応されます。(性・暴力表現はR15相当でもNGのためプレイヤー対応不可)
ティラノプレイヤーに対応させたくない作品は、管理画面の作品ページで「プレイヤーでの再生禁止」を設定して下さい。
また、「ティラノプレイヤー」の技術については、オープンソースとして無料で公開予定です。自分のアプリとして作りたい人への敷居も大きく下げれると見込んでいます。
それでは、ゲーム製作の新しいカタチを楽しめればと思います。
何卒、よろしくお願いします。
【ティラノ】Mac OS Sierra で発生する問題と対策
この話は 2016年10月にリリースされた Mac OS Sierra でのみ発生します。
2016年10月にリリースされた「MacOS Sierra」について
OS側で変更があったため
「ティラノスクリプト」「ティラノビルダー」「ティラノライダー」など
で問題が発生する可能性があります。
なお、現在の最新版(V430)ではMacOS Sierraへの対策は完了しています。
ご不便おかけしますが、ご確認と対策の程、よろしくお願いいたします。
関係ある人
・Macを使って ゲーム開発している人
・Mac用に出力したゲームを配布している人
Macを使って開発している人
まず、MacOS Sierraへアップデートしていない人。Sierraにアップデートしたけど、以前からソフトをダウンロードして使用していた人は今まで通り問題なく使用できます。
対策が必要な人は、Sierra にアップデートした後に「ティラノスクリプト」「ティラノビルダー」「ティラノライダー」を新しくダウンロードした場合。
とはいっても、それぞれのツールについて、少しだけ起動手順が変わるだけで MacOS Sierraでも引き続き開発可能です。
-ティラノスクリプト for MacOSアプリケーション
今までは、tyranoscript.appをクリックして起動していたかと思いますが、Sierraでは、最新版(v4.30)に同梱されているstart.commandから起動してください。
この、start.commandは他のバージョンでも流用できます。
なお、ティラノライダーなどでパッケージングした後は、start.commandは不要です。
-ティラノビルダー
SierraではV162 以前のバージョンは起動できません。
V162を入手してください。
ただし、インストールする場所が決まっています。以下のURLもご確認ください。
http://b.tyrano.jp/help/builder
(古いバージョンでもSierra で起動する方法はあります。上記のstart.commandの中身を編集してtyranobuilder.appに置き換えで実行してください)
-ティラノライダー
SierraではV120以前は起動できません。
V120以降を入手してください。
ただし、インストールする場所が決まっています。以下のURLもご確認ください。
Mac用に出力したゲームを配布している人
プレイヤーがMacOS Sierra にアップデートしている場合のみ発生します。
Sierraで動かすと、セーブできなくなる場合があります。
ゲームの起動は問題ありません。
まず、プレイヤーがSierraにアップデートする前にゲームをダウンロードしている場合、問題は発生しません。
さらに、セーブデータの保存形式をfile 以外にしている場合も問題ありません。
つまり、Mac用に配布していて、セーブデータの保存形式をfileにしている場合は、プレイヤーがSierraだとセーブできなくなる場合がある。
(fileというのはdata/system/Config.tjs の configSaveに設定している値)
対策としては、ティラノスクリプトを最新版のV430にアップデートする。
もしくは、V430 から tyrano/lib.js だけをもってきて上書きする。
これで、Sierra対応が完了し、セーブできるようになります。
ただし、Sierraの場合は、セーブファイルの場所が
/home/【自分のユーザー名】/_TyranoGameData/
に変更になります。
セーブデータを引き継ぎたい場合は、古い .savファイルを上記のフォルダの中に
入れておくことで、引き続き利用できます。
すでにパッケージングして配布しているユーザーへのサポート
CDに焼くなどして配布している場合、以下の方法で遊んでもらう事ができます。
(セーブデータの保存形式をfileにしている場合だけ必要)
ティラノスクリプト_for_macOS の V4.31をダウンロードして、同梱されているstart.commandをエディタで編集します。
./tyranoscript.app/Contents/MacOS/nwjs . &
となってる部分の「tyranoscript.app」の箇所を自分のアプリ名に書き換えて保存して下さい。このファイルをダウンロードできるようにしておいて、ゲームのappファイルがある場所と同じ階層に配置します。
あとはゲームを起動するときに、この「start.command」から起動してもらえれば、すでに配布済みのゲームであっても、Sierraで変わらず遊ぶことができます。
新しく販売する場合は、前に説明したlib.jsなどを入れ替える作業をお願いします。
まとめ
色々、細かく説明してしまいましたが、まとめると
・今、Macでゲーム開発している人は、ゲームが完成するまで Sierraへのアップデートを控える方がよい。
・Sierraアップデート前にダウンロードしておいたツールであれば、アップデート後も変わらず利用できる。
アップデート後に、古いバージョンを新しくダウンロードして利用する場合は注意!
Mac用にゲームを配布している人は、急ぐ必要はないが、今後Sierraユーザが増えてくるため、なるべく、V430 から tyrano/lib.js だけをもってきて上書きし、再度パッケージングしたほうがよい。
ご不便とご迷惑おかけして申し訳ありませんが
何卒、ご理解、ご協力の程、よろしくお願いいたします。
また、現在、引き続き調査中ですので
情報がが変わる可能性がありますので、ご注意下さい。
ティラノビルダーVer1.6 リリース
ティラノビルダー新バージョン1.6の新機能を紹介します。
エクスポート機能強化
ひとつの環境でWindows対応とMac対応のゲームを出力できるようになります。
さらに、容量の大きなゲームの出力に失敗する現象が改善されています。
ティラノスクリプトの最新版 V420を搭載
大幅に機能追加された最新版のティラノスクリプトを搭載します。
安定化や軽量化も強化されています。
3Dカメラ機能搭載(Pro版限定)
専門的な知識不要で、高度な3Dカメラを使用できます。
その場で、プレビューして動作を確認することもできます。
新機能「3Dカメラ」ノベルゲームに高度なカメラワーク演出を追加できる。ドラッグ&ドロップで追加するだけ。直ぐにプレビューできるので確認も簡単。次アップデートでリリース。#ティラノビルダー pic.twitter.com/QBwwcD3Xnp
— シケモクMK (@shikemokumk) 2016年5月27日
Live2Dと組み合わせた3Dカメラ例
Live2D+ティラノスクリプト(3Dカメラ)でノベルゲームデモを作ってみた。
— シケモクMK (@shikemokumk) 2016年4月24日
作業時間は15分くらい。多分誰でも簡単につくれる。
おもしろいプレイ画面になってますので、ぜひ動画をご覧ください。 pic.twitter.com/jfzl1W8V00
特定のレイアだけを指定してカメラ演出させることも可能
新機能「3Dカメラ」を実装しました。
— シケモクMK (@shikemokumk) 2016年4月21日
ゲーム画面を3D空間として扱えます。例えば1枚絵だけでもゲームの会話シーンを作ることができたり、立ち絵シーンでフォーカスしたり、
ぜひ動きを動画で確認してください〜。 #ティラノスクリプト pic.twitter.com/kzl8NO4Cr8
コンポーネントマネージャー機能
左側に配置するコンポーネントを自分でカスタマイズできるようになりました。
使わないコンポーネントを非表示とすることで、開発効率がぐっとあがるでしょう。
ティラノビルダーの大型アップデートに向けていろいろ開発中。新機能「コンポーネントマネージャー」次回、コンポーネント数が倍増するので、よく使うものだけを配置して見やすく製作できる機能です。 pic.twitter.com/GRcNPHQFyZ
— シケモクMK (@shikemokumk) 2016年5月27日
背景ムービーコンポーネントを追加 (Pro版限定)
背景に動画を使用できるようになりました。
ループ設定やつなぎ目をスムーズに見せる技術などが導入されています。
例えば、動画だけのノベルゲームといった新しいチャレンジが可能になります。
#ティラノスクリプト 新タグ[bgmovie]を実装しました。背景に動画を設定できます。すべての機能と組み合わせれるのでおもしろい試みができそう。例えば動画だけのノベルゲームとか。次回アップデートで含める予定です。 pic.twitter.com/JeYwR95G4S
— シケモクMK (@shikemokumk) 2016年3月26日
キャラクターフォーカス機能
いま、話しているキャラクターを目立たせる機能を追加。「ハイライト」や「ボカシ」など演出も選択可。名前指定の記述と自動で連動するので、既存のプロジェクトへの適応も簡単です。
いま、話しているキャラクターを目立たせる機能を追加。「ハイライト」や「ボカシ」など演出も選択可。名前指定の記述と自動で連動するので、既存のプロジェクトへの適応も簡単。次回アップデートで追加予定#ティラノスクリプト pic.twitter.com/eG4vCamwuo
— シケモクMK (@shikemokumk) 2016年4月14日
Live2D 2.1 対応
Live2D 2.1のモデルに対応します。
旧2.0のライブラリへの切り替えにも対応します。。

キャラクター振動コンポーネントの追加
画面に登場しているキャラクターを指定して、揺らすことができます。
揺らし方なども細かく調整可能です。
キャラクター立ち位置調整
キャラクター退場時に、残ったキャラクターの立ち位置を調整するか否かを選択できるようになりました。
コール&リターン コンポーネントの追加
特定のシナリオやラベルに移動することができます。
リターンコンポーネントに到達すると、元の場所に戻ります。
ジャンプとの違いは、リターンするとコールの場所に戻ってくることができる点です。
繰り返し利用する機能などは別シナリオに定義しておいて、コールで繰り返し利用しましょう。
効果音にチャンネルを追加
複数の効果音を同時にならしたり、特定の効果音だけ停止するといった演出が可能になります。
効果音・BGMの再生待ちコンポーネントの追加
音楽の再生が終わるまで、シナリオを停止することができます。
音楽とシナリオをシンクロさせたい場合などに有効に利用できるでしょう。
キャラクターの位置自動調整スピードの調整
自動位置調整が有効な場合、スピードを設定できるように改善
その他、ゲーム開発とゲームエンジン両面において
快適に使用できるような細かな改善がたくさん反映されています。
その他、ご要望などありましたらお気軽にご連絡ください!
ティラノスクリプトV4.10rc4 改修内容
どのキャラクターが話しているかを強調
いま、話しているキャラクターを目立たせる機能を追加。「ハイライト」や「ボカシ」など演出も選択可。名前指定の記述と自動で連動するので、既存のプロジェクトへの適応も簡単。次回アップデートで追加予定#ティラノスクリプト pic.twitter.com/eG4vCamwuo
— シケモクMK (@shikemokumk) 2016年4月14日
いま、話しているキャラクターを目立たせる機能を追加しました。強調の仕方は明度を変えたりblurをかけたりなど、いろいろ設定できます。
使い方は
;キャラクター定義
[chara_new name="yuko" storage="chara/yuko/normal.png" jname="ゆうこ" ]
[chara_new name="haruko" storage="chara/haruko/haruko.png" jname="はるこ" ]
;キャラクター表示
@chara_show name="yuko"
@chara_show name="haruko"
;フォーカスを有効化 none brightness blur を指定可能
@chara_config talk_focus=brightness
#yuko
ゆうこがしゃべってる[p]
#haruko
はるこがしゃべってる[p]
#
どっちもしゃべってない[p]
このように、今までの名前表示と自動的に紐付けることができるので、とくに追加で作業する必要はありません。
新タグ[sleepgame]と[awakegame]
非常に重要な機能追加です。
いままで、進行中のシナリオを停止して別の画面を表示するには、改造が必要でした。しかし、このタグを使用するとゲームを停止して、設定画面のシナリオへジャンプ。そして、ゲームに戻るといった処理を簡単に実現できます。
以下の動画は[button fix=true]として常に表示しているボタンから、別のシナリオへ移動して、ゲームに戻ってくる様子です。
新タグ[sleepgame]と[awakegame]を追加。進行中のゲームを一時停止して、別シナリオを呼び出すことが可能になります。つまりゲーム画面→アイテム選択画面→ゲーム画面に戻るような事が簡単にできる。#ティラノスクリプト pic.twitter.com/kTeBwKSnZE
— シケモクMK (@shikemokumk) 2016年4月14日
これは非常に強力な機能を提供します。
例えば、ゲーム中に装備画面をひらいて、装備によってシナリオが分岐するとか。キャラクター紹介画面をゲームの途中で表示できるようにするとか、いろいろできるようになりますね。
使い方は2通り [sleepgame]で指定する方法と、[button role=sleepgame]と指定する2つの方法が用意されています。常に画面に表示されたボタンから遷移する場合は、[button]を使って下さい。
[gamesleep storage="scene3.ks" target="*start" ]
;buttonに紐付ける方法
[button name="button" role="sleepgame" fix="true" graphic="button/skip.gif" x=450 y=400 storage="scene3.ks" ]
ちなみに、他のシナリオへ移動するタグとしては、[jump]や[call] がありますが、役割が異なります。念のため、動作を見ておきましょう
■ [jump ]
一方通行です。シーン間の移動や選択肢後の移動などに使います。
■ [call ]
ジャンプした後、呼び出し元に戻ってきます。マクロの読み込みやライブラリの呼び出しに使用します。
■[sleepgame]
ジャンプした後、呼び出し元に戻ってきます。ただし、戻ってきた時に[sleepgame]実行時のゲーム状態を復元します。
つまり、call と sleepgame の違いは、進行中のゲームに影響をあたえるか否かですね。たとえば、進行中のゲームから別の画面を表示したい場合、callだと戻ってきた時に、もう一度進行中のゲーム画面を復元しないといけないですが、できません。
一方で、sleepgameはジャンプ先でキャラクターなどの操作をしても、戻ってきた時はすべて無かったことになります。
sleepgame中の変数操作は[awakegame]後も引き継がれます。
選択肢のあとも、スキップを継続するかどうかの設定追加
特に、専用のタグは用意していません。直接statパラメータを変更してください。
[iscript]
TG.stat.skip_link = true ; // スキップ継続
TG.stat.skip_link = false ; // スキップ停止
[endscript]
キャラクター位置の自動配置における、スピードを設定できるようになりました。
@chara_config pos_change_time=2000
上記のように、キャラクターの位置を変更する際のスピードを調整できます。ミリ秒で指定して下さい。デフォルトは600
キャラクター登場のタイミングで表情の指定に対応
[chara_show name=yuko face=sad ]
こんな風に、登場のタイミングでしていできるようになりました。
キャラクター退場の後、自動配置を行わない
自動配置が有効であっても、ピンポイントで、立ち位置をそのままにしたい場合があります。
この場合、[chara_hide pos_mode=false ] と指定することで、退場後の自動配置を無視させることができるようになりました。
その他、細かいバグ対応など
ティラノスクリプトVer4.10 をリリースしました。
ティラノスクリプト最新版 Ver4.10をリリースしました。
現在、RC版なので仕様の変更や頻繁なアップデートが行われる可能性がありますので、ご注意下さい。
ダウンロード - ティラノスクリプト|スマホ対応のノベルゲームエンジン、アプリ化にも対応。
それでは、変更点や追加された機能を紹介していきます。
背景動画[bgmovie]タグの追加
背景に動画を設定することができるようになりました。
#ティラノスクリプト 新タグ[bgmovie]を実装しました。背景に動画を設定できます。すべての機能と組み合わせれるのでおもしろい試みができそう。例えば動画だけのノベルゲームとか。次回アップデートで含める予定です。 pic.twitter.com/JeYwR95G4S
— シケモクMK (@shikemokumk) 2016年3月26日
使い方は簡単で
[bgmovie storage="test.webm" ]
のように、背景を変更する要領で動画ファイルを指定するだけです。
デフォルトでは動画はループ再生します。
loop=false を指定すると、動画の最後の状態がそのまま静止画として背景になります。
動画を止めるときは
[stop_bgmovie]タグを指定すると、通常の背景に戻ります。
なので、動画を繋げたい場合は stop と 再生をつなげるとスムーズに行くでしょう。
今のところ、基本的な機能しか備えていませんが、実は色々出来そうなので欲しい機能などありましたら、お気軽にお声がけください。
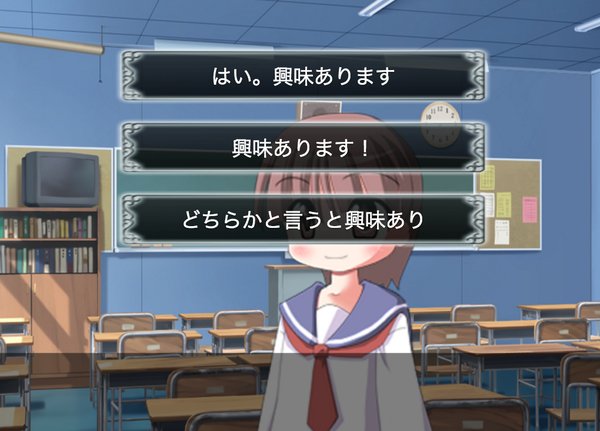
選択肢の背景画像
glinkタグで背景に画像を指定できるようになりました。

これまでは、画像ボタンにして文字を含めた形でボタンにしなければなりませんでしたが、これを使うとフレームだけ用意しておくだけで、簡単に使いまわせるようになるでしょう。
使い方は
[glink color="blue" graphic="button/button_test.png" storage="scene1.ks" size="20" x="260" width="300" y="100" enterse="button_2.ogg"
のように、glinkにgraphicパラメータが追加されて、ここに指定した画像が背景として反映されます。
さらに、マウスオーバー時の画像なども指定できるようになっています。
詳しくはタグリファレンスを参照ください。
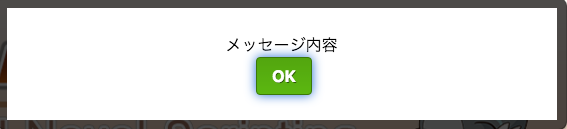
[dialog]タグの新規追加
自由なメッセージで気軽にダイアログを出せるようになりました。
お知らせしたいことなどを表示するとよさそうです。
表示できるダイアログには3つのタイプがあります。
;警告メッセージ
[dialog type="alert" text="メッセージ内容" ]

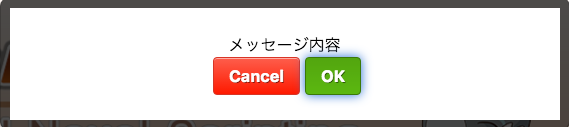
;確認ダイアログの表示
[dialog type="confirm" text="メッセージ内容" target="ok_label" ]

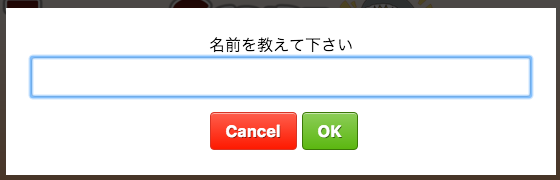
;テキスト入力ダイアログの表示
[dialog type="input" text="名前を教えて下さい" storage="scene2" target="ok_label" ]

OKやCancelが押された時の飛び先ラベルを指定することもできます。
あとは、OKやCancelという言葉も自由なものに変更できます。
キャラクター名の色を定義
[chara_new] 時にcolorを指定できるようになりました。
名前指定の時にこのcolorで定義された色が自動的に反映することになります。

config.tjsの ScreenCenteringパラメータ
画面をセンタリングするか否かを指定できるようになりました。
デフォルトはtrueでセンタリングします。
false を指定すると画面にセンタリングを行いません。アプリ化などでゲーム画面が画面外に出てしまうような場合にfalseを指定すると改善する場合があります。
その他
スキップ中に画面クリックしても、スキップが止まらない場合があるのを修正。wait とか trans中は検知しないようになってたけど、地味にストレスになるので治した。次回アプデで反映#ティラノスクリプト
— シケモクMK (@shikemokumk) 2016年4月3日
背景切替時に、画面の明度が下がっていく現象への対策
button fix=true を指定した時に、他のファイルで処理をして戻ってくる調整。
→ [button fix=true auto_next=false] を指定すると、処理先からreturnしても次へ進まなくなります。
同一キャラクターの登場抑止
一部環境で、アラートのダイアログで文字がはみ出る問題の解消
一部環境でcloseタグでフリーズする件修正
xcodeでアプリ化した時に、画面がずれる現象を対応
などです。まだRC版ですので、改善要望などありましたらドシドシご連絡ください。よろしくお願いいたします。