ティラノビルダーVer1.6 リリース
ティラノビルダー新バージョン1.6の新機能を紹介します。
エクスポート機能強化
ひとつの環境でWindows対応とMac対応のゲームを出力できるようになります。
さらに、容量の大きなゲームの出力に失敗する現象が改善されています。
ティラノスクリプトの最新版 V420を搭載
大幅に機能追加された最新版のティラノスクリプトを搭載します。
安定化や軽量化も強化されています。
3Dカメラ機能搭載(Pro版限定)
専門的な知識不要で、高度な3Dカメラを使用できます。
その場で、プレビューして動作を確認することもできます。
新機能「3Dカメラ」ノベルゲームに高度なカメラワーク演出を追加できる。ドラッグ&ドロップで追加するだけ。直ぐにプレビューできるので確認も簡単。次アップデートでリリース。#ティラノビルダー pic.twitter.com/QBwwcD3Xnp
— シケモクMK (@shikemokumk) 2016年5月27日
Live2Dと組み合わせた3Dカメラ例
Live2D+ティラノスクリプト(3Dカメラ)でノベルゲームデモを作ってみた。
— シケモクMK (@shikemokumk) 2016年4月24日
作業時間は15分くらい。多分誰でも簡単につくれる。
おもしろいプレイ画面になってますので、ぜひ動画をご覧ください。 pic.twitter.com/jfzl1W8V00
特定のレイアだけを指定してカメラ演出させることも可能
新機能「3Dカメラ」を実装しました。
— シケモクMK (@shikemokumk) 2016年4月21日
ゲーム画面を3D空間として扱えます。例えば1枚絵だけでもゲームの会話シーンを作ることができたり、立ち絵シーンでフォーカスしたり、
ぜひ動きを動画で確認してください〜。 #ティラノスクリプト pic.twitter.com/kzl8NO4Cr8
コンポーネントマネージャー機能
左側に配置するコンポーネントを自分でカスタマイズできるようになりました。
使わないコンポーネントを非表示とすることで、開発効率がぐっとあがるでしょう。
ティラノビルダーの大型アップデートに向けていろいろ開発中。新機能「コンポーネントマネージャー」次回、コンポーネント数が倍増するので、よく使うものだけを配置して見やすく製作できる機能です。 pic.twitter.com/GRcNPHQFyZ
— シケモクMK (@shikemokumk) 2016年5月27日
背景ムービーコンポーネントを追加 (Pro版限定)
背景に動画を使用できるようになりました。
ループ設定やつなぎ目をスムーズに見せる技術などが導入されています。
例えば、動画だけのノベルゲームといった新しいチャレンジが可能になります。
#ティラノスクリプト 新タグ[bgmovie]を実装しました。背景に動画を設定できます。すべての機能と組み合わせれるのでおもしろい試みができそう。例えば動画だけのノベルゲームとか。次回アップデートで含める予定です。 pic.twitter.com/JeYwR95G4S
— シケモクMK (@shikemokumk) 2016年3月26日
キャラクターフォーカス機能
いま、話しているキャラクターを目立たせる機能を追加。「ハイライト」や「ボカシ」など演出も選択可。名前指定の記述と自動で連動するので、既存のプロジェクトへの適応も簡単です。
いま、話しているキャラクターを目立たせる機能を追加。「ハイライト」や「ボカシ」など演出も選択可。名前指定の記述と自動で連動するので、既存のプロジェクトへの適応も簡単。次回アップデートで追加予定#ティラノスクリプト pic.twitter.com/eG4vCamwuo
— シケモクMK (@shikemokumk) 2016年4月14日
Live2D 2.1 対応
Live2D 2.1のモデルに対応します。
旧2.0のライブラリへの切り替えにも対応します。。

キャラクター振動コンポーネントの追加
画面に登場しているキャラクターを指定して、揺らすことができます。
揺らし方なども細かく調整可能です。
キャラクター立ち位置調整
キャラクター退場時に、残ったキャラクターの立ち位置を調整するか否かを選択できるようになりました。
コール&リターン コンポーネントの追加
特定のシナリオやラベルに移動することができます。
リターンコンポーネントに到達すると、元の場所に戻ります。
ジャンプとの違いは、リターンするとコールの場所に戻ってくることができる点です。
繰り返し利用する機能などは別シナリオに定義しておいて、コールで繰り返し利用しましょう。
効果音にチャンネルを追加
複数の効果音を同時にならしたり、特定の効果音だけ停止するといった演出が可能になります。
効果音・BGMの再生待ちコンポーネントの追加
音楽の再生が終わるまで、シナリオを停止することができます。
音楽とシナリオをシンクロさせたい場合などに有効に利用できるでしょう。
キャラクターの位置自動調整スピードの調整
自動位置調整が有効な場合、スピードを設定できるように改善
その他、ゲーム開発とゲームエンジン両面において
快適に使用できるような細かな改善がたくさん反映されています。
その他、ご要望などありましたらお気軽にご連絡ください!
ティラノスクリプトV4.10rc4 改修内容
どのキャラクターが話しているかを強調
いま、話しているキャラクターを目立たせる機能を追加。「ハイライト」や「ボカシ」など演出も選択可。名前指定の記述と自動で連動するので、既存のプロジェクトへの適応も簡単。次回アップデートで追加予定#ティラノスクリプト pic.twitter.com/eG4vCamwuo
— シケモクMK (@shikemokumk) 2016年4月14日
いま、話しているキャラクターを目立たせる機能を追加しました。強調の仕方は明度を変えたりblurをかけたりなど、いろいろ設定できます。
使い方は
;キャラクター定義
[chara_new name="yuko" storage="chara/yuko/normal.png" jname="ゆうこ" ]
[chara_new name="haruko" storage="chara/haruko/haruko.png" jname="はるこ" ]
;キャラクター表示
@chara_show name="yuko"
@chara_show name="haruko"
;フォーカスを有効化 none brightness blur を指定可能
@chara_config talk_focus=brightness
#yuko
ゆうこがしゃべってる[p]
#haruko
はるこがしゃべってる[p]
#
どっちもしゃべってない[p]
このように、今までの名前表示と自動的に紐付けることができるので、とくに追加で作業する必要はありません。
新タグ[sleepgame]と[awakegame]
非常に重要な機能追加です。
いままで、進行中のシナリオを停止して別の画面を表示するには、改造が必要でした。しかし、このタグを使用するとゲームを停止して、設定画面のシナリオへジャンプ。そして、ゲームに戻るといった処理を簡単に実現できます。
以下の動画は[button fix=true]として常に表示しているボタンから、別のシナリオへ移動して、ゲームに戻ってくる様子です。
新タグ[sleepgame]と[awakegame]を追加。進行中のゲームを一時停止して、別シナリオを呼び出すことが可能になります。つまりゲーム画面→アイテム選択画面→ゲーム画面に戻るような事が簡単にできる。#ティラノスクリプト pic.twitter.com/kTeBwKSnZE
— シケモクMK (@shikemokumk) 2016年4月14日
これは非常に強力な機能を提供します。
例えば、ゲーム中に装備画面をひらいて、装備によってシナリオが分岐するとか。キャラクター紹介画面をゲームの途中で表示できるようにするとか、いろいろできるようになりますね。
使い方は2通り [sleepgame]で指定する方法と、[button role=sleepgame]と指定する2つの方法が用意されています。常に画面に表示されたボタンから遷移する場合は、[button]を使って下さい。
[gamesleep storage="scene3.ks" target="*start" ]
;buttonに紐付ける方法
[button name="button" role="sleepgame" fix="true" graphic="button/skip.gif" x=450 y=400 storage="scene3.ks" ]
ちなみに、他のシナリオへ移動するタグとしては、[jump]や[call] がありますが、役割が異なります。念のため、動作を見ておきましょう
■ [jump ]
一方通行です。シーン間の移動や選択肢後の移動などに使います。
■ [call ]
ジャンプした後、呼び出し元に戻ってきます。マクロの読み込みやライブラリの呼び出しに使用します。
■[sleepgame]
ジャンプした後、呼び出し元に戻ってきます。ただし、戻ってきた時に[sleepgame]実行時のゲーム状態を復元します。
つまり、call と sleepgame の違いは、進行中のゲームに影響をあたえるか否かですね。たとえば、進行中のゲームから別の画面を表示したい場合、callだと戻ってきた時に、もう一度進行中のゲーム画面を復元しないといけないですが、できません。
一方で、sleepgameはジャンプ先でキャラクターなどの操作をしても、戻ってきた時はすべて無かったことになります。
sleepgame中の変数操作は[awakegame]後も引き継がれます。
選択肢のあとも、スキップを継続するかどうかの設定追加
特に、専用のタグは用意していません。直接statパラメータを変更してください。
[iscript]
TG.stat.skip_link = true ; // スキップ継続
TG.stat.skip_link = false ; // スキップ停止
[endscript]
キャラクター位置の自動配置における、スピードを設定できるようになりました。
@chara_config pos_change_time=2000
上記のように、キャラクターの位置を変更する際のスピードを調整できます。ミリ秒で指定して下さい。デフォルトは600
キャラクター登場のタイミングで表情の指定に対応
[chara_show name=yuko face=sad ]
こんな風に、登場のタイミングでしていできるようになりました。
キャラクター退場の後、自動配置を行わない
自動配置が有効であっても、ピンポイントで、立ち位置をそのままにしたい場合があります。
この場合、[chara_hide pos_mode=false ] と指定することで、退場後の自動配置を無視させることができるようになりました。
その他、細かいバグ対応など
ティラノスクリプトVer4.10 をリリースしました。
ティラノスクリプト最新版 Ver4.10をリリースしました。
現在、RC版なので仕様の変更や頻繁なアップデートが行われる可能性がありますので、ご注意下さい。
ダウンロード - ティラノスクリプト|スマホ対応のノベルゲームエンジン、アプリ化にも対応。
それでは、変更点や追加された機能を紹介していきます。
背景動画[bgmovie]タグの追加
背景に動画を設定することができるようになりました。
#ティラノスクリプト 新タグ[bgmovie]を実装しました。背景に動画を設定できます。すべての機能と組み合わせれるのでおもしろい試みができそう。例えば動画だけのノベルゲームとか。次回アップデートで含める予定です。 pic.twitter.com/JeYwR95G4S
— シケモクMK (@shikemokumk) 2016年3月26日
使い方は簡単で
[bgmovie storage="test.webm" ]
のように、背景を変更する要領で動画ファイルを指定するだけです。
デフォルトでは動画はループ再生します。
loop=false を指定すると、動画の最後の状態がそのまま静止画として背景になります。
動画を止めるときは
[stop_bgmovie]タグを指定すると、通常の背景に戻ります。
なので、動画を繋げたい場合は stop と 再生をつなげるとスムーズに行くでしょう。
今のところ、基本的な機能しか備えていませんが、実は色々出来そうなので欲しい機能などありましたら、お気軽にお声がけください。
選択肢の背景画像
glinkタグで背景に画像を指定できるようになりました。

これまでは、画像ボタンにして文字を含めた形でボタンにしなければなりませんでしたが、これを使うとフレームだけ用意しておくだけで、簡単に使いまわせるようになるでしょう。
使い方は
[glink color="blue" graphic="button/button_test.png" storage="scene1.ks" size="20" x="260" width="300" y="100" enterse="button_2.ogg"
のように、glinkにgraphicパラメータが追加されて、ここに指定した画像が背景として反映されます。
さらに、マウスオーバー時の画像なども指定できるようになっています。
詳しくはタグリファレンスを参照ください。
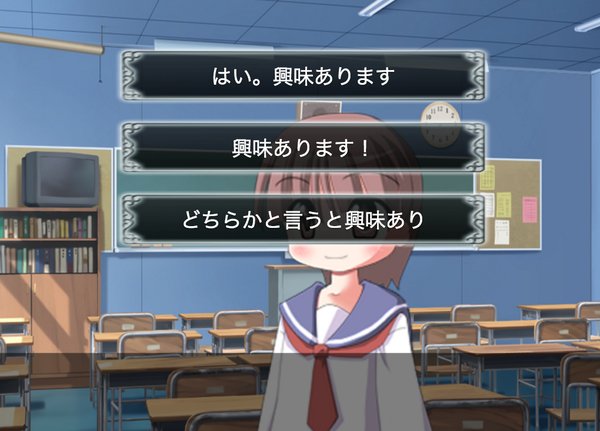
[dialog]タグの新規追加
自由なメッセージで気軽にダイアログを出せるようになりました。
お知らせしたいことなどを表示するとよさそうです。
表示できるダイアログには3つのタイプがあります。
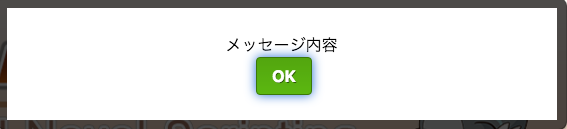
;警告メッセージ
[dialog type="alert" text="メッセージ内容" ]

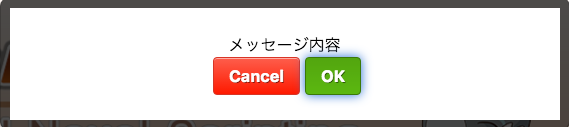
;確認ダイアログの表示
[dialog type="confirm" text="メッセージ内容" target="ok_label" ]

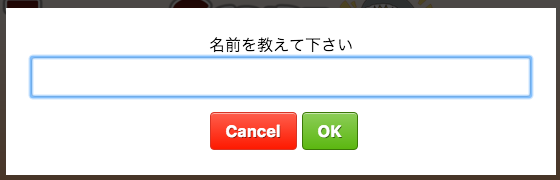
;テキスト入力ダイアログの表示
[dialog type="input" text="名前を教えて下さい" storage="scene2" target="ok_label" ]

OKやCancelが押された時の飛び先ラベルを指定することもできます。
あとは、OKやCancelという言葉も自由なものに変更できます。
キャラクター名の色を定義
[chara_new] 時にcolorを指定できるようになりました。
名前指定の時にこのcolorで定義された色が自動的に反映することになります。

config.tjsの ScreenCenteringパラメータ
画面をセンタリングするか否かを指定できるようになりました。
デフォルトはtrueでセンタリングします。
false を指定すると画面にセンタリングを行いません。アプリ化などでゲーム画面が画面外に出てしまうような場合にfalseを指定すると改善する場合があります。
その他
スキップ中に画面クリックしても、スキップが止まらない場合があるのを修正。wait とか trans中は検知しないようになってたけど、地味にストレスになるので治した。次回アプデで反映#ティラノスクリプト
— シケモクMK (@shikemokumk) 2016年4月3日
背景切替時に、画面の明度が下がっていく現象への対策
button fix=true を指定した時に、他のファイルで処理をして戻ってくる調整。
→ [button fix=true auto_next=false] を指定すると、処理先からreturnしても次へ進まなくなります。
同一キャラクターの登場抑止
一部環境で、アラートのダイアログで文字がはみ出る問題の解消
一部環境でcloseタグでフリーズする件修正
xcodeでアプリ化した時に、画面がずれる現象を対応
などです。まだRC版ですので、改善要望などありましたらドシドシご連絡ください。よろしくお願いいたします。
【2016年度版】Cordovaでアプリ化する (ios編)
☆専用のアプリ化用ツール「ティラノプレイヤー」が公開されています。
この記事の方法は古いですので、ご注意ください。
最新のアプリ化手順は以下となります。
=====================
ティラノスクリプトで作成したゲームをアプリ化する方法を解説します。
専門的な知識は不要です。だれでもiphoneやipad 向けにアプリを作成することができます。
Androidアプリ化の手順は以下を参照してください
まず、iphoneアプリ化するのに、必要なものとして
・Mac PC
が必要です。
はい。Windowsではiphoneアプリは作れません。MacBook等を手に入れよう。もしくは借りよう!
これさえあれば、後は以下の手順で作っていくだけです。
それでは、アプリ化を進めていきましょう。
Xcodeをインストール
まずは、Macに最新版のXcodeをインストールする必要があります。
Xcodeとは、Macでソフトウェア開発を行うためのソフトウェアです。
それでは、AppStoreを開いて、「xcode」と検索してください 。

上記画面のようなツールが見つかると思います。
無料ですので、インストールを進めて下さい。
cordovaのインストール
次にcordovaというツールをインストールします。
以前はphonegapと呼ばれていました。
以下のURLが公式サイトとなります。
cordovaを使用するには nodejs が必要です。
以下のサイトから入手してインストールしてください。

ダウンロードしてインストールを完了させて下さい。
続いて、アプリ化を実行していきます。
最初にデスクトップなどの適当な場所にフォルダをつくってください。
ここでは、iphoneという名前として説明していきます。
作成したフォルダをツールバーにある黒いアイコン(画像参考)にドラッグ&ドロップしてください。

すると、真っ暗な文字だけの画面が現れると思います。

画面が出てきたら、以下のコマンドを順番に実行してください。
コピペで貼り付けて、エンターキーを押します。
①cordovaのインストール
sudo npm install -g cordova
②アプリの作成(今回はmyappという名前で作ります)
以下を1行コピペするたびにエンターを押して下さい。
cordova create myapp com.myapp "myapp"
cd myapp
cordova platform add ios
次にティラノスクリプトのプロジェクトフォルダを用意してください。
以下の画像のように、先ほど作成してiphone/myapp以下のwwwというフォルダに
ティラノスクリプトのプロジェクト以下のファイルをすべて上書きしてください

さて、ここまでくるとあと少しです。
もう一度コンソール画面(黒いウィンドウ)に戻ってください。
そこで
cordova build ios
と打ちます。
すると、myapp/platforms/ios/myqpp.xcodeproj
というファイルが作成されていると思いますので、実行してください。
Xcodeが起動します。


あとは、画面左上部分から、再生する機種 (iphone Retina(3.5inch)) 等 を確認して再生ボタンを押してください。

さて、いかがでしょう。
以下のようにゲームが開始されましたね。


アプリ化の準備は以上です。
ここから、実機での確認やAppStoreでの販売などについては
他の解説サイトがたくさんありますので、そちらでご確認願います。
(次回、このサイトでも追記します)
その他、小ワザとして
ゲームを縦、横に固定したい場合は

さらに、昨今のスマートフォンでは画面サイズが一定ではありません。
そのため、作成したゲームのサイズによっては画面に黒い空きスペースができるかと思います。
縦横比を無視して画面いっぱいに拡大したい場合はティラノスクリプトのプロジェクトフォルダ system/Config.tjs の中にある
;ScreenRatio = fix;
の部分を fit に変更することで画面いっぱいに拡大できます。
よくあるエラー対応
■音がならない場合
iphoneアプリで使えるのはmp3 か m4a 形式となります。
スクリプトを編集して該当する形式が指定されているか確認してくだs台。
■コマンドの途中でエラーが出て進めない
以前、nodejs や cordovaをインストールした事があるマシンの場合、エラーが出ることがあるようです。
以下のファイルを消してから、もう一度nodejs や cordovaのインストールをやり直すとうまくいくことがあります。
【削除するファイル】
rm -rf /usr/local/lib/node_modules/
上でもうまくいかない場合は下も削除
rm -rf /Users/ユーザ名/.node-gyp/
rm -rf /Users/ユーザ名/.node_repl_history
rm -rf /Users/ユーザー名/.npm/
ティラノビルダーPro版(Steam)で過去のバージョンに戻す方法
Pro版(steam)では、ティラノビルダーのバージョンアップが行われた際に自動的に最新バージョンへアップデートされます。
そして、起動時にできるだけプロジェクトが最新バージョンに対応できるよう変換を試みます。

ここで、OKを選択すると プロジェクト名_backup というプロジェクトのバックアップをとったうえで変換されます。
ただし、プロジェクトによってはどうしても最新バージョンで利用できないケースもあります。(ティラノスクリプトを直接編集しているなど)
その場合、ティラノビルダーでは過去のバージョンに戻せる機能が提供されています。
この機能を使えば、今までと同様の環境で作業を続けることが可能です。
過去のバージョンへ戻す
steamのライブラリで
TyranoBuilder を右クリック→プロパティ から 「ベータ」タブを開いて下さい。ここから好きなバージョンへ戻すことができます。

そして、うまく動いていたバージョンに戻し再起動したうえで、先ほどバックアップされていたプロジェクトを選択してみましょう。
問題なく編集を続けれるはずです。
Pro版(steam)版のトピック
Pro版ではsteamクラウド機能というのがデフォルトで有効になっています。
これはプロジェクトの内容を自動的にサーバーへバックアップして、どの環境においても編集内容を共有できる機能です。
ただし、手動で直接プロジェクトを編集すると上書きされてしまう場合もあるようです。
その時は、アップデートタブのsteamクラウド の箇所のチェックを外してください。
ティラノビルダー。メジャーアップデートV150
ティラノビルダーのメジャーアップデートを行いました。
今回も盛り沢山となってますのでチェックしてみてくださいね。
BGM・効果音の音量設定
再生時に音量を設定することが出来るようになりました。
0〜100%の間で指定してください。

BGMと効果音のフェードイン・アウト効果を追加
徐々に再生したり、停止させることができるようになりました。
さらに、時間も設定できます。
たとえば、「5秒かけて音楽を徐々に停止させる」といったことが可能になりました。

設定したい場合はチェックを入れます
既読管理機能
既に読んだ文章の色を変えたり、スキップできなくすることができるようになりました。これは、通過していないルートの把握などが便利で、日本のノベルゲームにはよく実装されていますね。
ティラノビルダーを使うとゲームにこの機能を簡単につけることができます。
設定はゲームコンフィグ画面で設定します。

注意点として、既読管理はラベルを通過することで読んだと記憶されます
オートモード機能。自動読み進み
オードボタンを開始するボタンを配置できるようになりました。
UIデザインツールから「オートボタン」を配置して下さい。
テキスト配置機能
ゲームの特定位置にテキストを配置出来るようになります。
コンポーネントからテキスト配置を追加して下さい。
テキスト配置アニメーション(Pro版限定)
テキスト配置にアニメーション効果をつけることができます。
デバッグツール
沢山の機能がありますので、順番に紹介していきます。
デバッグ実行
まずは、デバッグを行なうためのウィンドウを立ち上げてみましょう。
使用方法は
■ゲームの最初からデバッグする場合
メニュー→プロジェクト→デバッグ実行

■編集中のシナリオの先頭からデバッグする場合
右上の虫アイコンをポチ

■自分の好きな場所からデバッグする場合
右クリックで「ここからデバッグ」を実行

実行するとプレビュー時と同様にゲームが始まりますが、もう一つウィンドウが立ち上がります。
これが、デバッグウィンドウです。ここに便利な情報が表示されます。

【デバッグ機能】リアルタイムステップ実行
ゲームをプレイしながらステップごとに実行されたコンポーネントを確認することができます。
タグのコンソールを選んでいると、ゲームを進める度に実行したコンポーネントの命令と設定されたパラメータをリアルタイムに確認することができます。

【デバッグ機能】変数ウォッチ(Pro版限定)

ゲームで設定したフラグの状態などを、ゲームをプレイしながら確認できます。さらに変数の値をデバッグツールで変更するとプレイ中のゲームにリアルタイムに上書きすることができます。
フラグが上手く動かない場合はここを確認しながら動作確認を行なうと効率よく開発ができるはずです。
ダブルクリックでコンポーネント追加
地味に便利です。
ジャンプ先を選択機能
他のシナリオやラベルにジャンプするコンポーネントで右クリック→ジャンプ先へ移動を選択すると、即座にジャンプ先のコンポーネントを選択することができます。

流れを追いながら、編集できるので便利です。
使えるコンポーネントは
・ジャンプ
・画像ボタン
・分岐ボタン
・クリッカブルマップ
です。
その他
・ムービーの音量設定追加
・フォントでイタリック体の設定を追加
・保存時のダイアログを簡略化
・PC版で出力した時に.savファイル形式で出力
・最新版のティラノスクリプトを適応
・ゲームの安定化と高速化
・細かいバグを沢山修正
以上が主な修正内容となります。
お気づきの点ありましたら、お気軽にご連絡下さい。
宜しくお願いします!
ティラノスクリプトのプロジェクトを手動でWindowsやMac向けにパッケージングする方法
ゲームが完成した後、ティラノビルダーなどでWindowsやMac向けに書き出しを行った時に途中で処理が停止して書き出せない場合があります。
プロジェクトのサイズが大きい場合(1ギガ程度)やメモリや処理速度不足が原因の場合があります。
この場合、2つの解決方法があります。
①手動でパッケージングを行う。
②パッケージングせずに配布する(おすすめ。高速起動)
まずは、ティラノビルダーのエクスポート機能を使用せずに手動でパッケージングする方法を試してみます。
それでは、早速試していきましょう。
自分のプロジェクトを用意する
自分のゲームに必要なファイルを用意しましょう。
ティラノビルダーのプロジェクトの場合
「ゲームを書き出す」→「ブラウザゲーム形式」で出力するものを使います。
それ以外の場合は
myproject/[プロジェクト名]/
の下に必要なファイルが全て入っています。
tyrano フォルダや data フォルダが格納されている状態であればOKです。

このファイルたちを含むフォルダをコピーしてgame という名前のフォルダ変えておきましょう。
ここから、出力する方式によって手順が変わります。
Mac用アプリとして出力する場合
対応するバージョンのティラノスクリプトforMacアプリケーションを入手してください。
よくわからなければ、最新版で大丈夫です。
適当なフォルダに解凍して下さい。
まず、このフォルダの中にある
node_modules
というフォルダを自分のプロジェクトフォルダにコピーしてください。
(用意しておいたgameフォルダ。index.html というファイルやtyranoフォルダがあるところ)
それでは、このフォルダは一旦置いておいて
先ほど準備したgameフォルダを確認します。
中身をすべて選択した状態で右クリックして項目全てを圧縮を選択してください。

するとアーカイブ.zip という名前のzipファイルが生成されているかと思います。
このファイル名を「app.nw」に変更して下さい。
さて、ここまで来たらあと少しです。
続いてダウンロードしておいたティラノスクリプトforMacアプリケーションを確認します。その中の「tyranoscript.app」というファイル以外すべて削除してください。

残ったtyranoscript.appファイルを右クリック→「パッケージの内容を表示」を選択して中身を表示します。
そして前の手順で作成しておいた app.nwファイルを Contents - Resouces フォルダの中にコピーして下さい。

これで準備は完了です。
もう一度 tyranoscript.app ファイルの階層まで戻ってダブルクリックで実行してみましょう。ゲームが起動すれば成功です。Mac用のパッケージが完成しました。
アイコンの変更などは解説ページがたくさんありますので、そちらをご参考ください。
Windows向けにパッケージングする
以下の手順はWindows10を想定しています。
それ以外のバージョンでは若干画面が異なるかもしれませんが、同じことが可能です。
対応するバージョンのティラノスクリプトforWindowsアプリケーションを入手してください。
よくわからなければ、最新版で大丈夫です。
まず、このフォルダの中にある
node_modules
というフォルダを自分のプロジェクトフォルダにコピーしてください。
(最初に用意したgameフォルダ。index.html というファイルやtyranoフォルダがあるところ)
最初に用意しておいたgameフォルダを開いてください。
中のファイルをすべて選択した状態で 右クリック - 圧縮 - zip を実行してください。
すると、デスクトップなどに新しいzipファイルができています。
このzipファイル名を app.nw に変更してください。
変更したら、このファイルを先ほどダウンロードして解凍しておいたTyranoScriptForWindowsのフォルダの中にコピーします。
続いて、コマンドプロンプトを起動してください。
検索するとすぐ出てくると思います。

↑こんなアイコン。
起動すると真っ黒の文字だけの画面が出てきます。
ここで
cd
と打ってください。うしろに半角スペースを開けておいてください。
そして、先ほどapp.nwを配置したフォルダ(TyranoScriptForWindowsのフォルダ)をドラッグ&ドロップで黒い画面に放り込んでください。

すると、cd に続いてフォルダのパスが入ります。
その状態でエンターキーをおしてください。
cd C:\User\Shikemoku\tyranoscript_for_windows_v400rc
みたいなコマンドになってるはず。
うまく行ったら最後の仕上げです。
以下のコマンドを続けて打って、最後にエンターキーを押してください。
コピペするのが安全かと思います。
copy /b tyranoscript.exe+app.nw game.exe
成功すると、同一フォルダの中にgame.exeファイルができています。
これが、ゲームの実行ファイルとなっています。
それでは、このフォルダから不要なファイルを削除しましょう。
最終的にtyranoscript.exeなどのファイルは不要です。
game.exeを実行してゲームが起動することを確認してください。
このフォルダにその他、readmeなどを追加してzipするなどして配布すると良いでしょう。
game.exeファイルの名前は好きに変更してください。
アイコンの変更はリソースハッカーを使うと簡単にできます。
Resource Hackerで実行ファイルのアイコンリソースを変更する - Symfoware
画面サイズの変更はpackage.jsonをエディタで開いて
"width": 640,
"height": 480,
この部分を編集してからパッケージングしてください。
【注意】
Mac Windowsともにパッケージ化する際はcredits.htmlファイルを同梱することを忘れないで下さい。含めない場合はライセンス違反となってしまいます。
パッケージングせずに配布する方法
大容量のゲームをパッケージングすると、起動などに時間がかかる場合がありますので、パッケージングせずに配布することをおすすめしています。
ただ、この場合ゲームのデータが比較的見やすい状態に置かれますので、その点ご注意ください。
最初にブラウザ形式で出力しておいたものを
・ティラノスクリプトforMac
・ティラノスクリプトforWindows
のフォルダにそのまま配置する。その後、tyranoscript.exe(win) か start.cmmand(Mac)をクリックして、起動すれば成功です。
この方式だと起動が非常に高速なので、大容量のゲームの場合オススメです。
あとは、zipなどに固めて配布しましょう。